HTMLを書いたり編集できるHTMLエディタ。
人気なのがSunlime TextやVisual Studio Code、Bracketsなどですが、すべてWindowsパソコンやMacにインストールして使うアプリで、残念ながらChromebookで使えません。

じゃあChromebookではHTMLエディタを使えないの?
いえいえ、そんなことはありません。
実はChromeの機能拡張である「Web Maker」を使えば、ChromebookでもサクサクHTMLの編集が出来てしまいます。
ということで今回は、Web Makerの特徴と使い方を紹介します。
Web Makerとは?
Web Maker(ウェブメーカー)とは、Chromeブラウザの機能拡張で、これをインストールすればChromeでHTMLコーディングができるというスグレモノです。
パソコン本体にインストールしなくても良くて、Chromeブラウザさえあれば使えるエディタなので、ChromebookにぴったりなHTMLエディタです。
Chromeウェブストアからインストールして使えます。
インストールすると、Chromeのツールバーにアイコンが表示されます。
下図の赤枠で囲ったアイコンです。

これをクリックすると、別タブでHTMLエディタが表示されます。
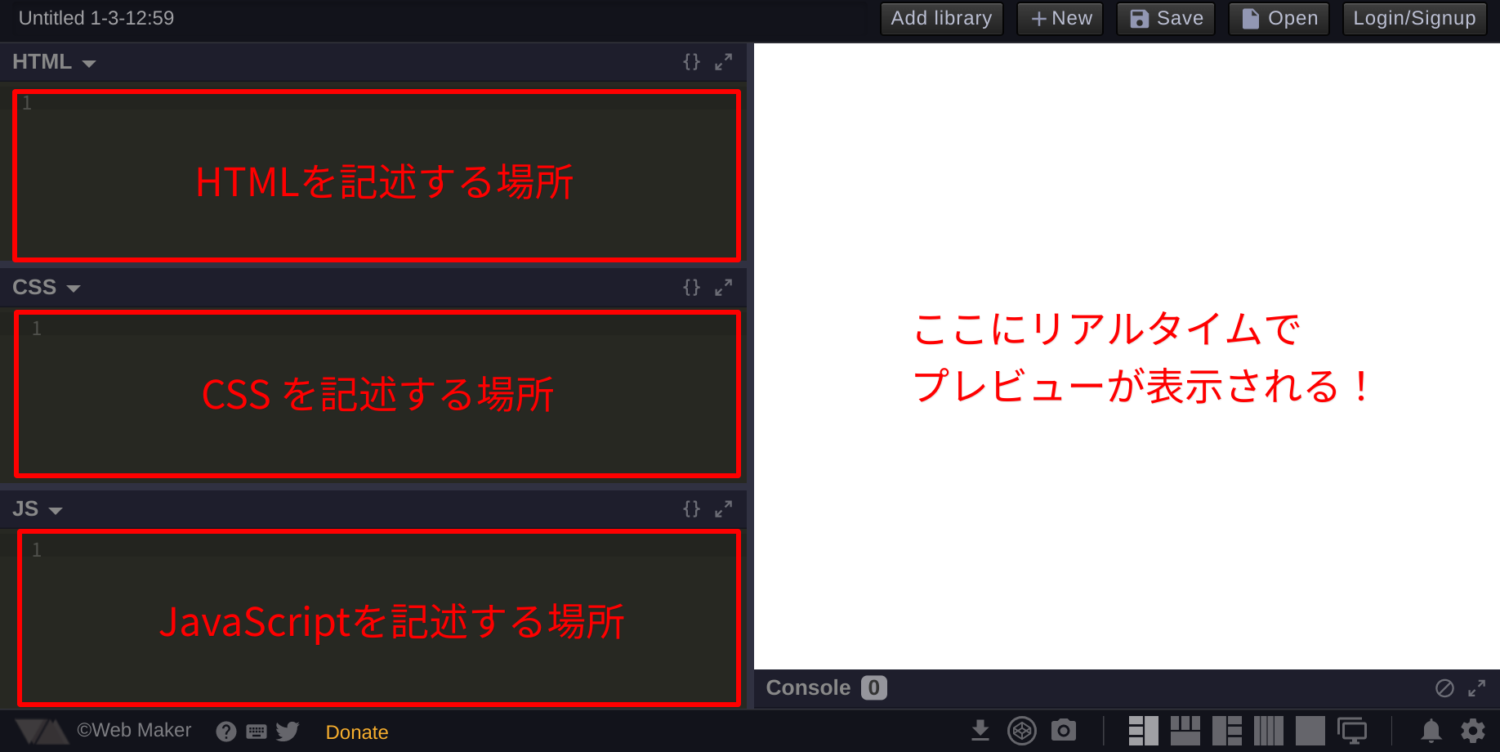
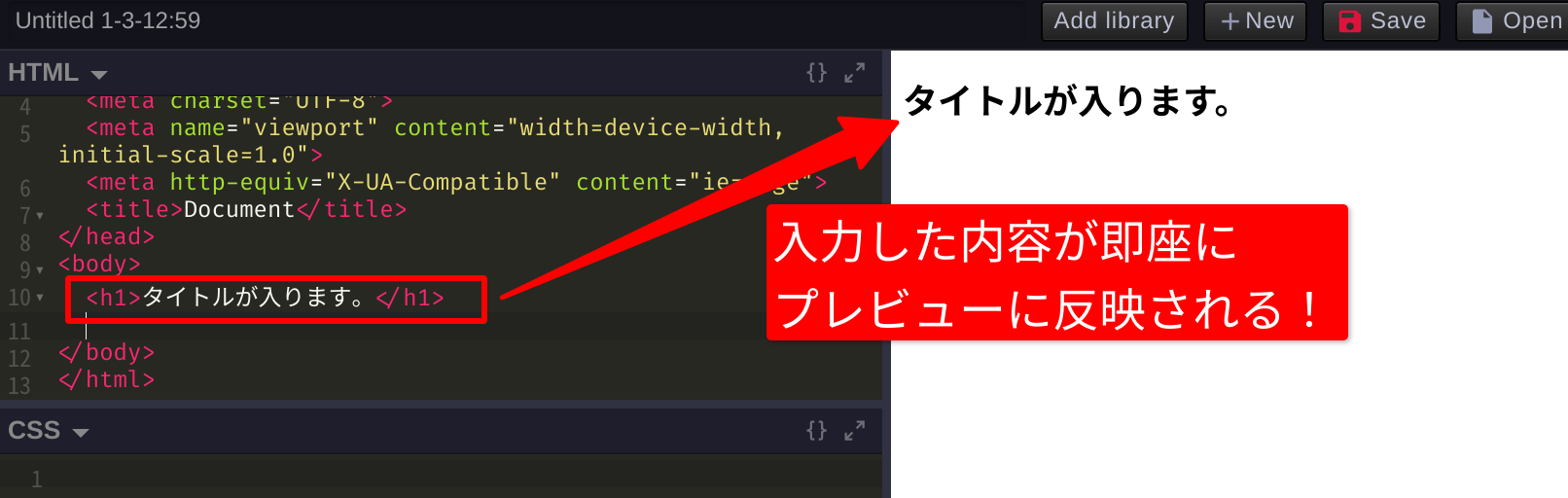
下図の通り、1つの画面でHTML、CSS、JavaScriptを記述できて、さらに便利なのが右側にリアルタイムでプレビュー表示してくれます。

いちいちソフトを立ち上げなくても、Chromeのタブをサッと開くだけでHTMLコーディングできるので、僕的にはSublime Textなどのエディタよりも手軽に使えますね。
1つの画面でHTML、CSS、JavaScriptを記述できるし、すごく使い勝手の良いHTMLエディタです。
ここからは、僕が使っていて「めっちゃ使いやすいやん!これ!」と思ったWeb Makerの特徴を紹介します。
ここが使いやすいよ!Web Maker
軽くてサクサク動く快適エディタ
Chromeブラウザで動くHTMLエディタなんですが、びっくりするくらいにサクサク動きます。
HTMLエディタとしての軽快感は、SublimeTextなどの人気エディタと遜色ないですね。
例えばAdobeのBracketsなんかだと、使い始めは軽快にサクサク動くのですが、コードが長くなったりすると、ちょっと「重いな」と感じる時もあります。
でも今のところ、Web Makerで「重いな」と感じたことはありません。
Web Makerが最速で軽いというわけではないと思いますが、ストレスなく気持ちよくHTMLコーディングができます。
Emmetが使えるので、コーディングがはかどる!
なにげに嬉しかったのが、Emmetが標準装備されていたこと。
例えば、Web MakerのHTML入力画面に「!」を入力して・・・

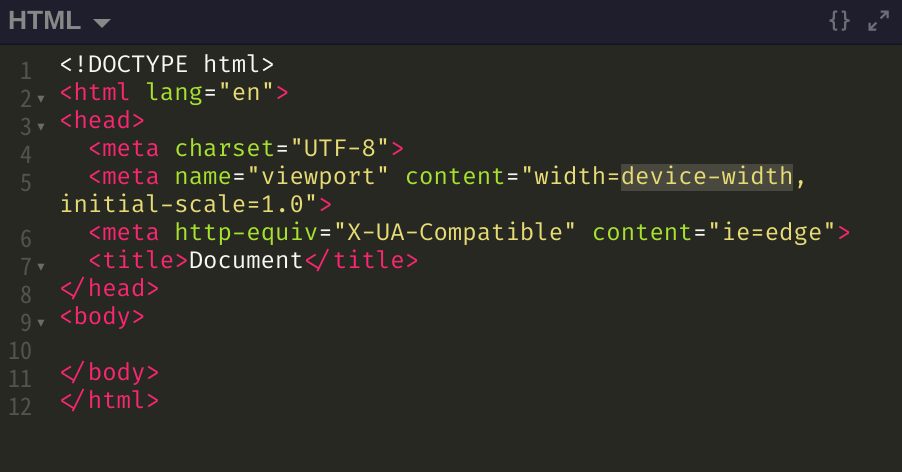
タブキーを押すと、この通り↓

コードが自動で入力されます。これはかなり便利です。
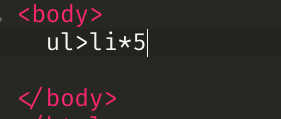
リストタグでも、このように書いて・・・

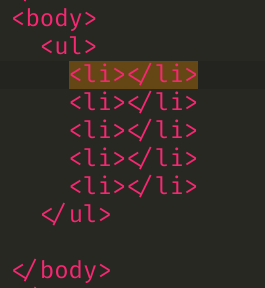
タブキーを押すと、簡単に5個分のリストタグが自動入力されます。

これはほんの一例ですが、EmmetにはこのようにHTMLやCSSの入力を手助けしてくれる機能が満載なので、作業スピードと効率が爆上がりするんです。
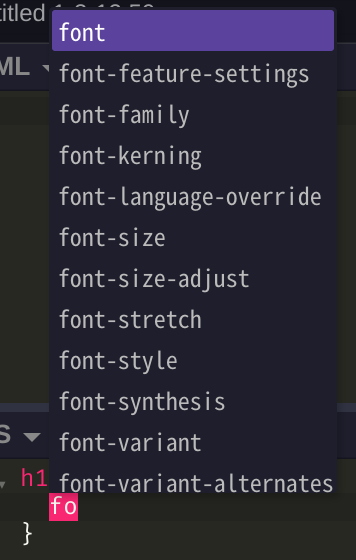
CSSの入力も、途中まで打つとコードヒントが表示されるので、全部のコードを手打ちする必要が無くなります。

今は主要なHTMLエディタには標準で搭載されていますが、Web Makerもちゃんと搭載されているのが嬉しいポイントですね。
プレビューをリアルタイムで見られる!
HTMLエディタによって、プレビューをリアルタイムで見られないものがあったり、あとから機能拡張を追加しないといけないものがあります。
でもWeb Makerは画面右側にプレビューエリアがあり、入力した内容がリアルタイムでプレビュー表示されます。これがかなり便利です!

プレビュー表示もすごく軽くてストレスなしです。
Webページの仕上がりをリアルタイムでチェックしながら作業ができるのは、作業スピードが上がりますね。
オフラインでも使える!
Web MakerはChromeブラウザで使うんですが、オフラインでもコードが書けます。
通信環境がないところでも、Web Makerでコーディングできるので、場所を選ばないのも嬉しいポイントです。
入れておいて損はない機能拡張だ
ということで、Chromebook使いの人は入れておいて絶対に損はない機能拡張です。
僕は最近WordPressでサイトやブログを作ることのほうが多いので、いちからHTMLを書く作業は減っています。
でもWordPressをカスタマイズするのにCSSを書く作業は当たり前にあります。
そんな時、ささっとChromeのタブを開いてCSSを書けて、プレビューで仕上がり確認ができるので、重宝しています。
インストール型のHTMLエディタを立ち上げるよりも、ブラウザでサクッとCSSを書くほうが作業スピードは上がりますよ。
ということで、ChromebookでおすすめのHTMLエディタ(機能拡張)、Web Makerの紹介でした!




コメント