Webサイトやブログをデザインする時に一番悩むのが「色」です。
こればっかりはセンスが必要になるんですよね。
そういう僕も、色センスのない一人。
でも僕のような色センスゼロの人でも、おしゃれな色の組み合わせでWebサイトのデザインが出来る方法があります。
それは無料の「カラーパレットツール」を利用する方法。
おしゃれな色の組み合わせを教えてくれるという、超便利なツールです。
カラーパレットツールはすごくたくさんあるんですが、その中で僕が「使いやすいな〜」と感じ、実際に今でもガシガシ使っているツールを2つ、紹介します。
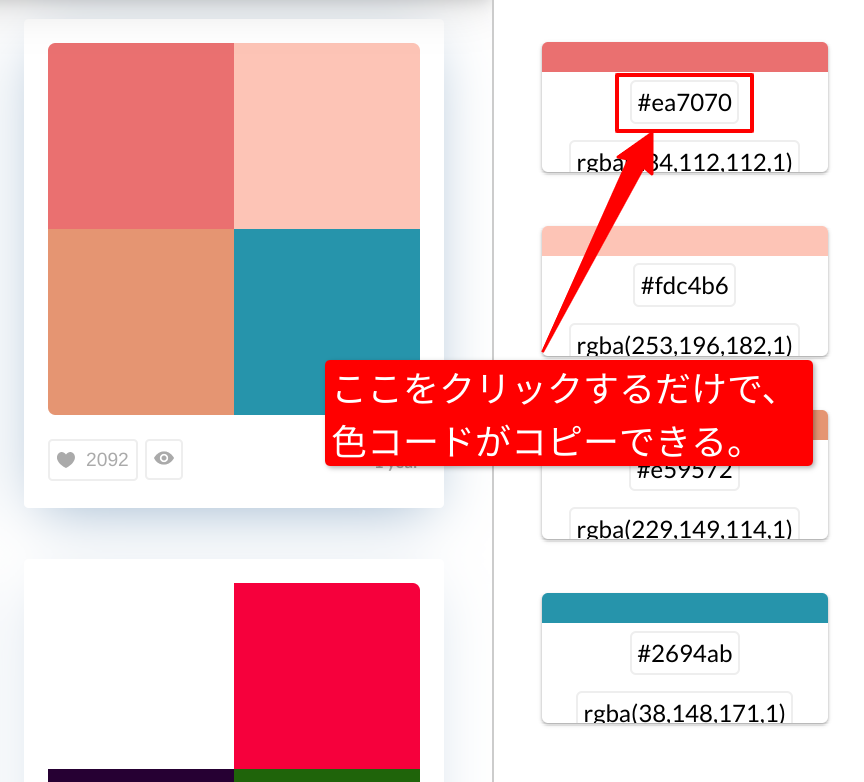
Color Drop
おしゃれな4色の組み合わせを提案してくれるサイトです。
サイトを見ているだけでもうっとりするほどキレイな配色を提案してくれています。
この配色をそっくり頂いてウェブデザインに活かせるという寸法です。
使い方は超簡単!
気に入った色の組み合わせをクリックすると、右側にカラーコードが出ます。
それをクリックするだけ。それだけでコードがコピーされるので、CSSにペーストすればおしまい!

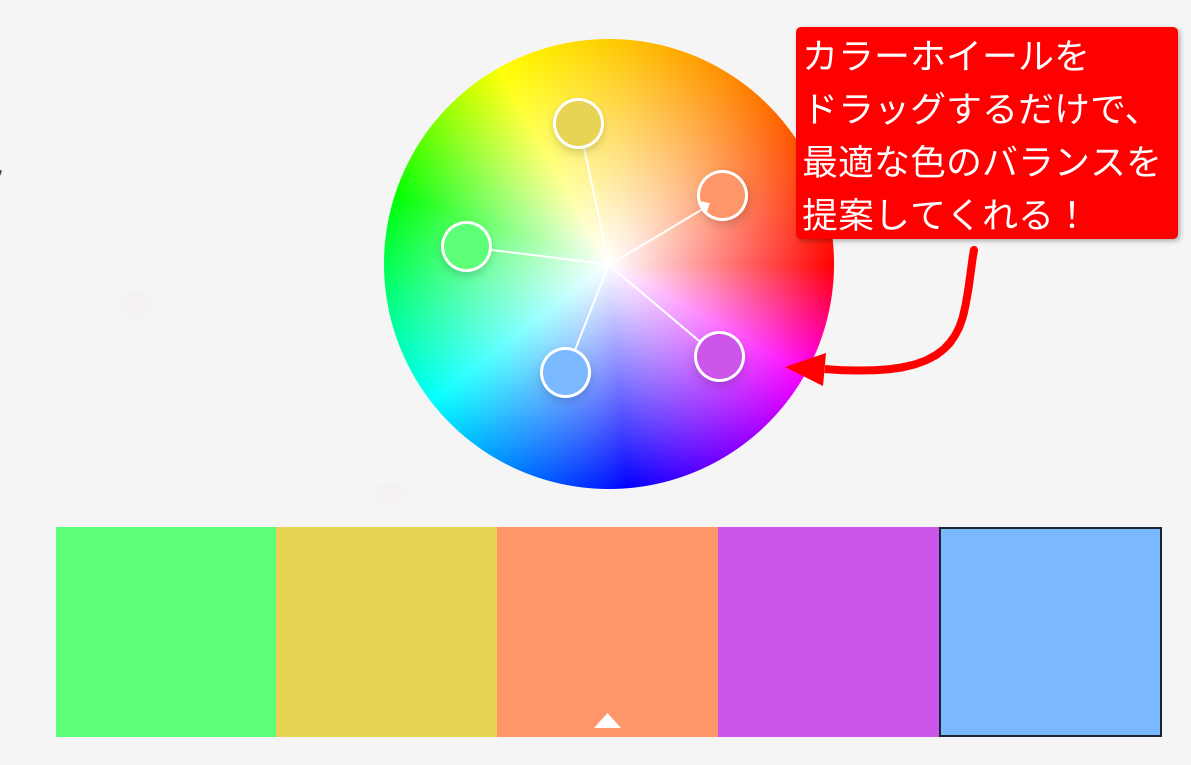
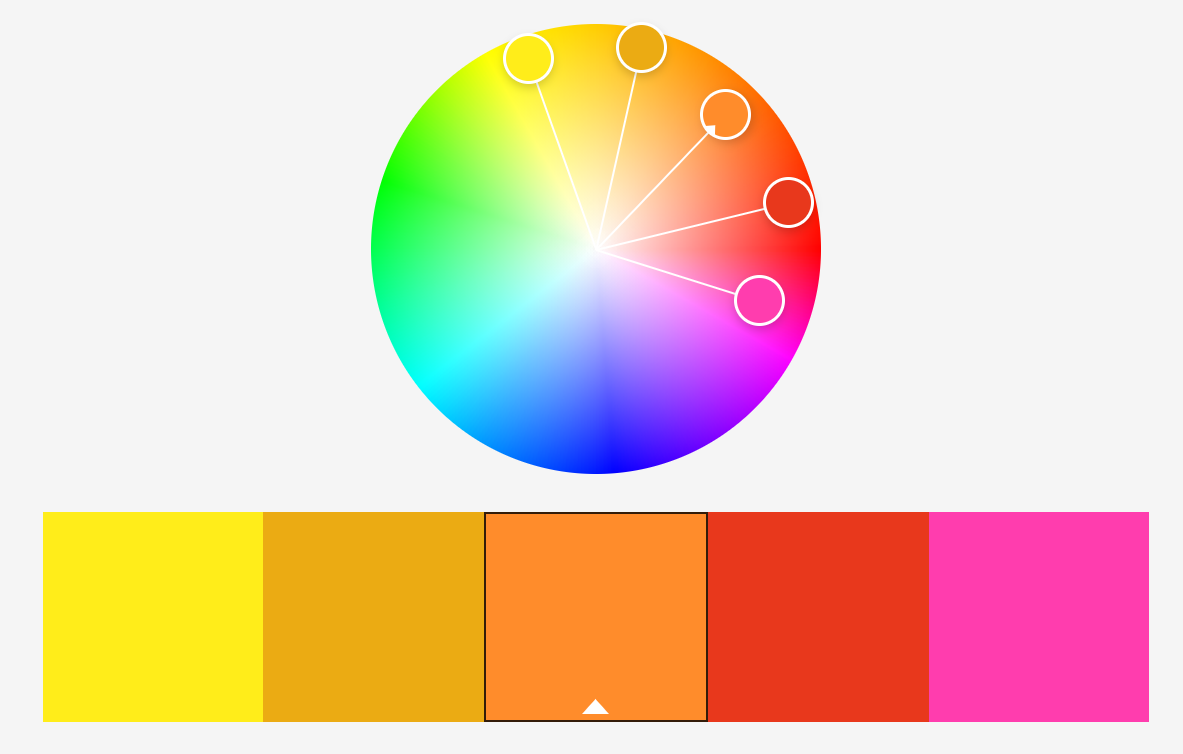
Adobe Color
天下のAdobeが提供している無料のカラーパレットツールです。
これも使い方は超簡単。
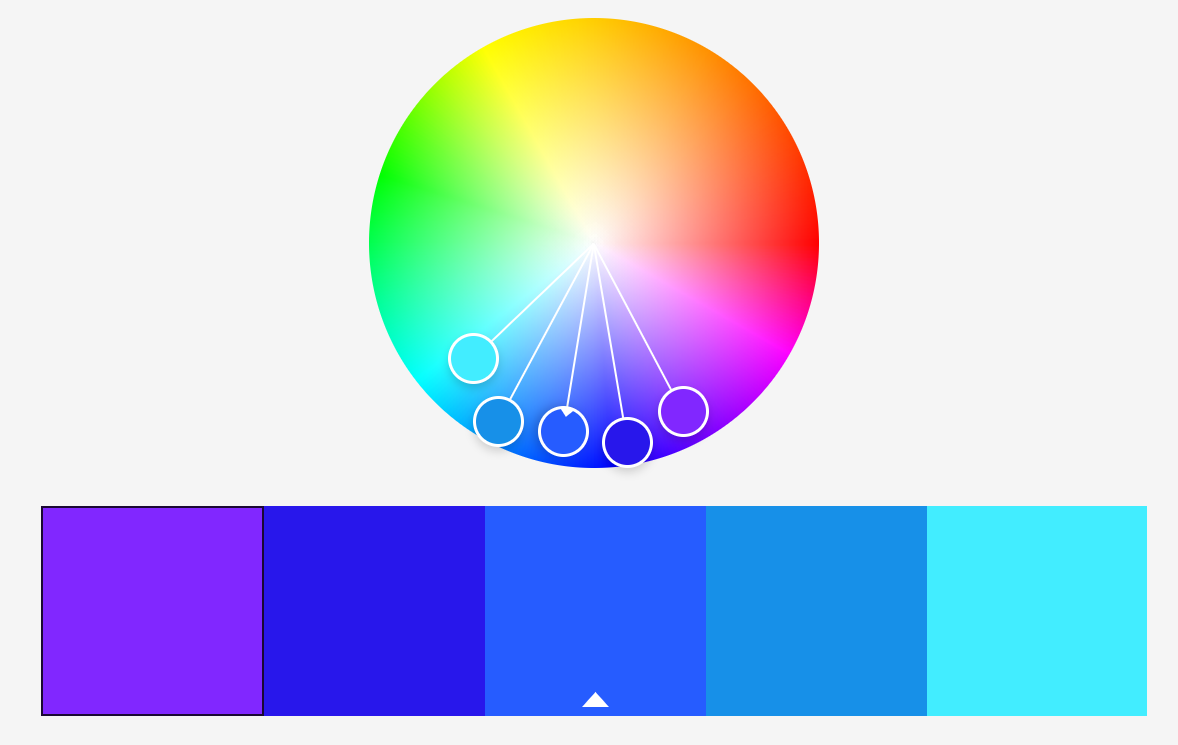
円のところにカラーホイールがあるので、そのうちの一つを動かすと、自動で他の色のホイールも動いてくれて、バランスの良い色の組み合わせを提案してくれます。
三角印のついているカラーホイールが、キーカラー(中心になるカラー)なので、それをドラッグして試行錯誤してくださいね。

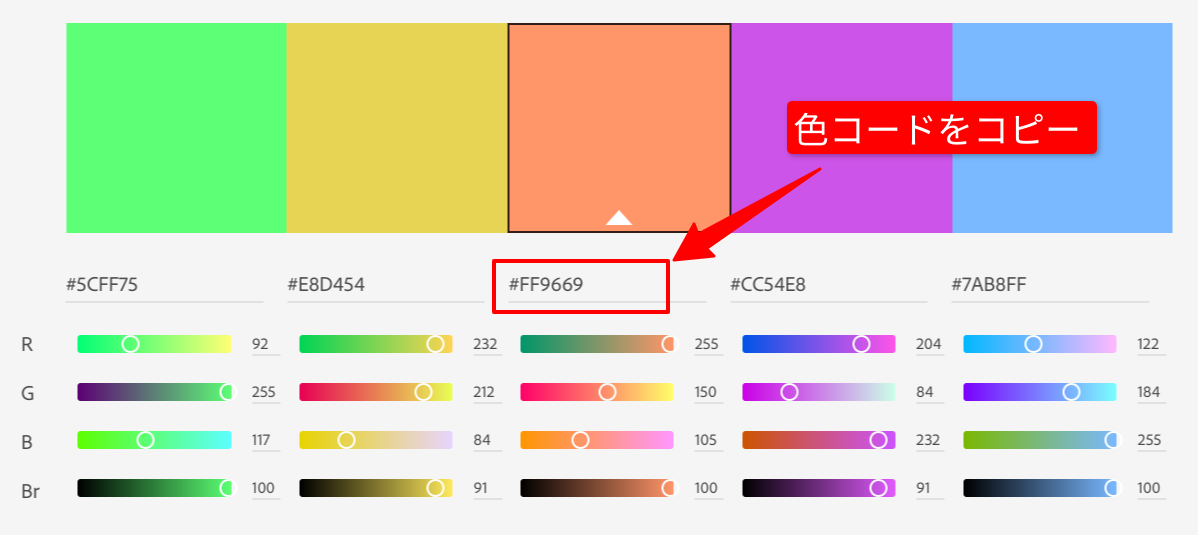
カラーバーの下に色コードが表示されるので、それを選択してコピーできます。
コチラはクリックするだけでコピーはされませんが、特に問題なしです。

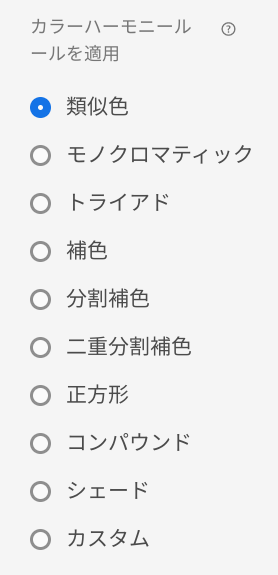
さらにサイドバーには「カラーハーモニールール」なるものがあって、好みのメニューをクリックすると、類似色の組み合わせや補色の組み合わせなどを提案してくれるというスグレモノの機能まであります。

これでWebサイトの色の組み合わせに悩まなくても済む!
以上、2つのカラーパレットツールのご紹介でした。
他にもたくさんのツールがあるんですが、「10個も20個も紹介されても悩むだけだしな〜」と思ったので、僕が普段使いしている2つのツールを厳選しました。
実際、このツールを使うことで色の組み合わせに悩むことがなくなりました。
組み合わせだけじゃなくて、「ボタンの色どうしよう」とか、ちょっとしたことでも活用できます。
ただひとつ注意点が。
こればっかりを使っていると、他のサイトと似通った色の組み合わせになってしまうこともあるので、ちょっと注意が必要です。
サイトの種類や顧客(読者)によってキーカラーを設定しよう!
キーカラーとは、デザインの中でキー(鍵)となる色のことで、サイトの基本色とも言えます。サイト全体の印象を決める、とても大切な色です。
色にはそれぞれ、人がどう感じるかという心理的な効果があります。
例えばあなたのサイトが高級な家具を売っていて、顧客はセレブ層が多かったとします。
そんなサイトに、明るいオレンジをキーカラーにしたらどうでしょうか?
商品や顧客層にまったく合わないサイトになってしまいます。
明るいオレンジから連想されるのは、「活発」「カジュアル」「暖かさ」などですが、落ち着いた高級家具にはミスマッチです。
このように、商品や顧客層(男性が多いか、女性が多いか、年齢は高いか若いか、など)によってキーカラーを設定する必要があるんです。
絶対にしてはいけないのが、「自分の好きな色はグリーンだから、Webサイトのキーカラーもグリーンにしよう!」と決めてしまうことです。
そんな決め方をしてしまうと、Webサイトと商品や顧客層とミスマッチを起こしてしまいます。
僕が普段やっている、キーカラーを決めるのに簡単な方法は「寒色系か暖色系かを、まず最初に決める」ことです。
暖色系とは、赤、オレンジ、黄色などを指します。

対して寒色系は、青系の落ち着いた色をいいます。

あなたのWebサイトで扱っているテーマや顧客層(読者層)に合うのは暖色系か寒色系かを考えて、色の系統を決めます。
例えば企業向けの商品を売っているサイトだと、落ち着きや信頼感を演出したいので、寒色系のほうが無難です。
個人向けの商品を売っている場合は、親しみを感じる明るいイメージが欲しいので、暖色系を選ぶケースが多いです。
こんな感じで、まずは暖色系か寒色系かを決めると、あとはその色系統の中で色の組み合わせを考えればいいというわけです。
というわけで、色の組み合わせを考える時に便利なツールと、キーカラーの考え方の説明でした。




コメント