ページの表示スピードを上げるために、画像を圧縮して容量を小さくすることは、とても大切です。
僕もできるだけ画像の容量を小さくすることに苦心しているのですが、今回すごい無料サービスに出会ったので、紹介します。
それが、「画像圧縮AC」です。
フリー写真素材の「写真AC」さんがリリースした新しいサービスで、無料でJPG画像とPING画像を圧縮してくれるサービスです。
さっそく画像圧縮AIを試してみた。コレはスゴイぞ!驚異の圧縮率!
マジで驚異の圧縮率です。コレが無料で使えるとはスゴイ。
ということで、早速画像を圧縮してみましょう。このサイトが、「画像圧縮AI」です↓。
使い方は簡単すぎます。画像圧縮AIの画面(下の図)に、画像をドラッグするだけ。

試しに、フリー素材のぱくたそからダウンロードした、この猫ちゃんの写真を圧縮してみましょう。ちなみに12.4MBの画像です。

この画像を「画像圧縮AI」の画面にドラッグすると・・・


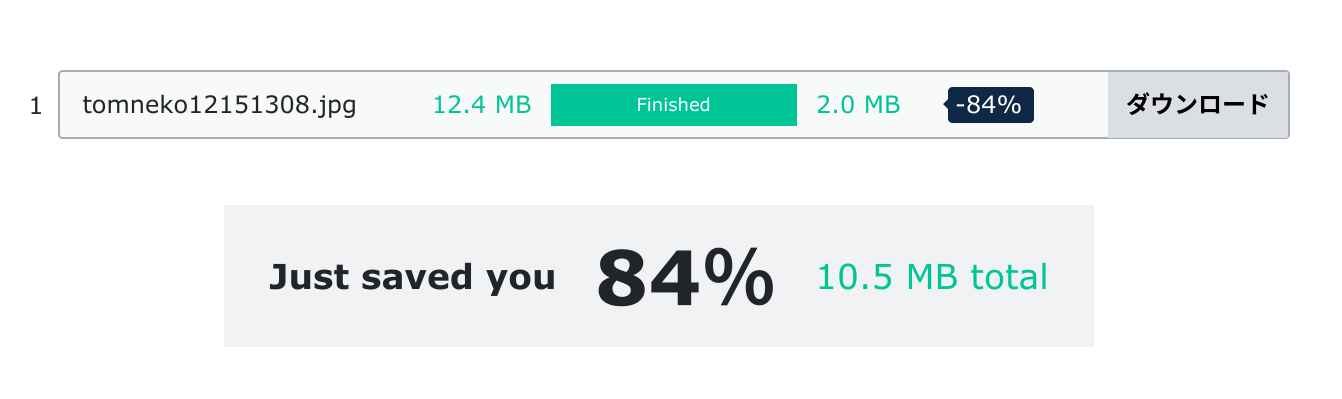
圧縮完了!
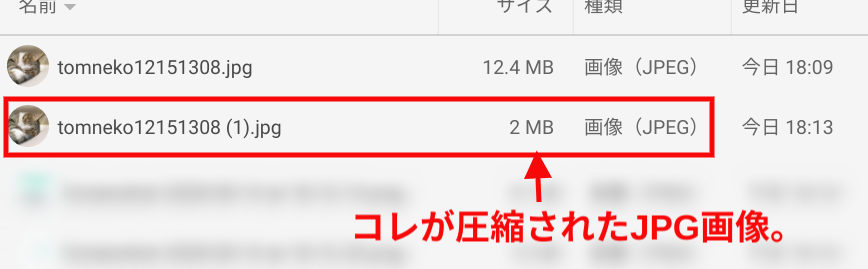
なんと、12.4MBの画像が2MBになってしまいました!
圧縮率は驚異の84%です。コレはスゴイ。

肝心の画質は?圧縮前と圧縮後で比べてみた。
いくら圧縮率がすごくても、画質が落ちたら意味がないです。
肝心の画質はどうなんでしょうか?

圧縮前(12.4MB) 
圧縮後(2MB)
左が圧縮前、右が圧縮後です。
僕の目では、違いはほぼ分かりませんでした。このくらい画質に違いがないなら、全然問題ないでしょう。
画像圧縮ACが、なぜ高画質のまま圧縮できるのか?
画質を落とさずに驚異の圧縮率を実現した「画像圧縮AC」。いや〜スゴイです。
画像圧縮には、AIの力が働いているようで、画像圧縮ACのWebサイトには、
画像圧縮ACに用いられる画像圧縮AIの学習モデルは、まず畳み込みニューラルネットワークを用いて画像をエンコード(圧縮)します。その結果を画像の重要度マップ(画像の中で知覚的な重要度の分布を示すもの)として利用します。エントロピー(データが持つ平均情報量)の計算に条件付き確率モデルを採用し、画像の重要な領域は情報量を多く残し、そうでない部分は情報量を少なく圧縮するように学習を行います。
こうして学習された画像圧縮AIは、JPGファイルの画質を維持しながら、ファイル容量を非常に小さくすることが可能です。
https://compressor-ac.net/
とあります。
なんだか難しすぎてよく分かりませんが、とにかく画像圧縮の世界にも、AI(人工知能)が活躍するようになってきた、ということでしょう。
ちなみに、AIで圧縮してくれるのはJPEG画像のみで、PNG画像は、Median Cut Algorithms(メディアンカット法・メディアンカットアルゴリズム)という方法で圧縮するそうです。
画像データは10分たつと画像圧縮ACから完全消去するそうなので、セキュリティ上も安心です。
まとめ
Webサイトの表示スピードを上げることは、とても大切です。
サイトを見た時に、表示スピードが遅いとイライラするし、ブラウザを閉じたくなりますよね。
スピードを上げるためには、サーバーを高速なものにしたり、サイト構造を改善したり、色んな方法がありますが、一番は「画像を軽くすること」です。
画質は落とさずに、できるだけ画像を軽くすることが、ユーザーに心地よくWebサイトを見てもらうことにつながるし、Googleも表示スピードを重視しています。
今回紹介した「画像圧縮AC」は、ドラッグするだけで簡単に画像を圧縮してくれて、とても便利です。しかも圧縮率は、僕が今までいろんな圧縮サービスのサイトを試してきた中で、群を抜いてすごいです。
ブログの表示スピードを少しでも速くしたい人に、おすすめです。




コメント