WordPress5.0から導入された新しいエディタが、ブロックエディタです。
通称、グーテンベルグ(Gutenberg)エディタ。
導入当初は賛否両論というか、否定のほうが多かったかな。
今まで使い慣れたエディターからガラリと変わったので、「使いにくい」と感じた人が多かったんじゃないでしょうか。
そういう僕も、「使いにくい」と思って、今までブロックエディタは使っていませんでした。
愛用しているWordPressのテーマ「Cocoon(コクーン)」では、プラグインを使わないでも、簡単に旧エディターを使える設定にできるので。
ところがところが!
ふとした気まぐれでブロックエディタに切り替えたところ、作業が今までよりも捗るじゃないですか!
特にCocoonをテーマにしている人は、ブロックエディタにすることを強くオススメします。
旧エディタよりも使い勝手が良くなってますから。
いや〜、ブロックエディタに対して偏見を持ってましたわ。
ということで今回の記事は、僕がブロックエディタにして「使いやすい!」と思った点を中心に書いていきます。特にCocoon使いの人は注目です。
あ、ブロックエディタの使い方の解説はしません。使い方解説が欲しい人は、僕の記事よりも詳しいブログがたくさんあるので、そっちを見てもらったほうが満足度高いと思います。
今回はあくまで、旧エディタに比べて僕が「便利だな〜」と思った機能を紹介するというスタンスで書きます。では、いってみましょう〜!
文字の装飾が使いやすい!
メニューバーがすぐ近くにあるのは便利だ!
ブロックエディタにして一番最初に思ったことは、「文字の装飾がしやすい!」です。
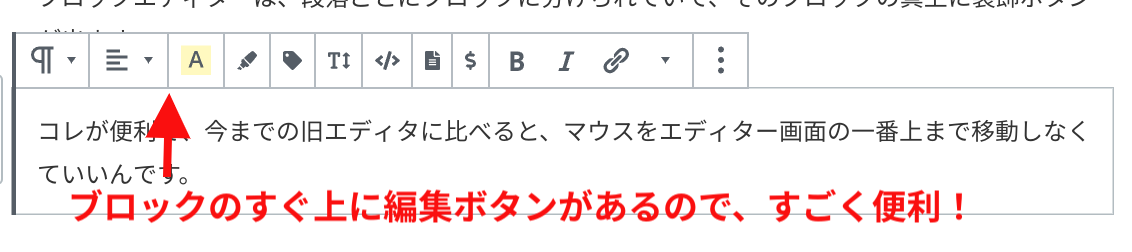
ブロックエディタは、段落ごとにブロックに分けられていて、そのブロックの真上に装飾ボタンが出ます。
コレが便利で、今までの旧エディタに比べると、マウスをエディタ画面の一番上まで移動しなくていいんです。
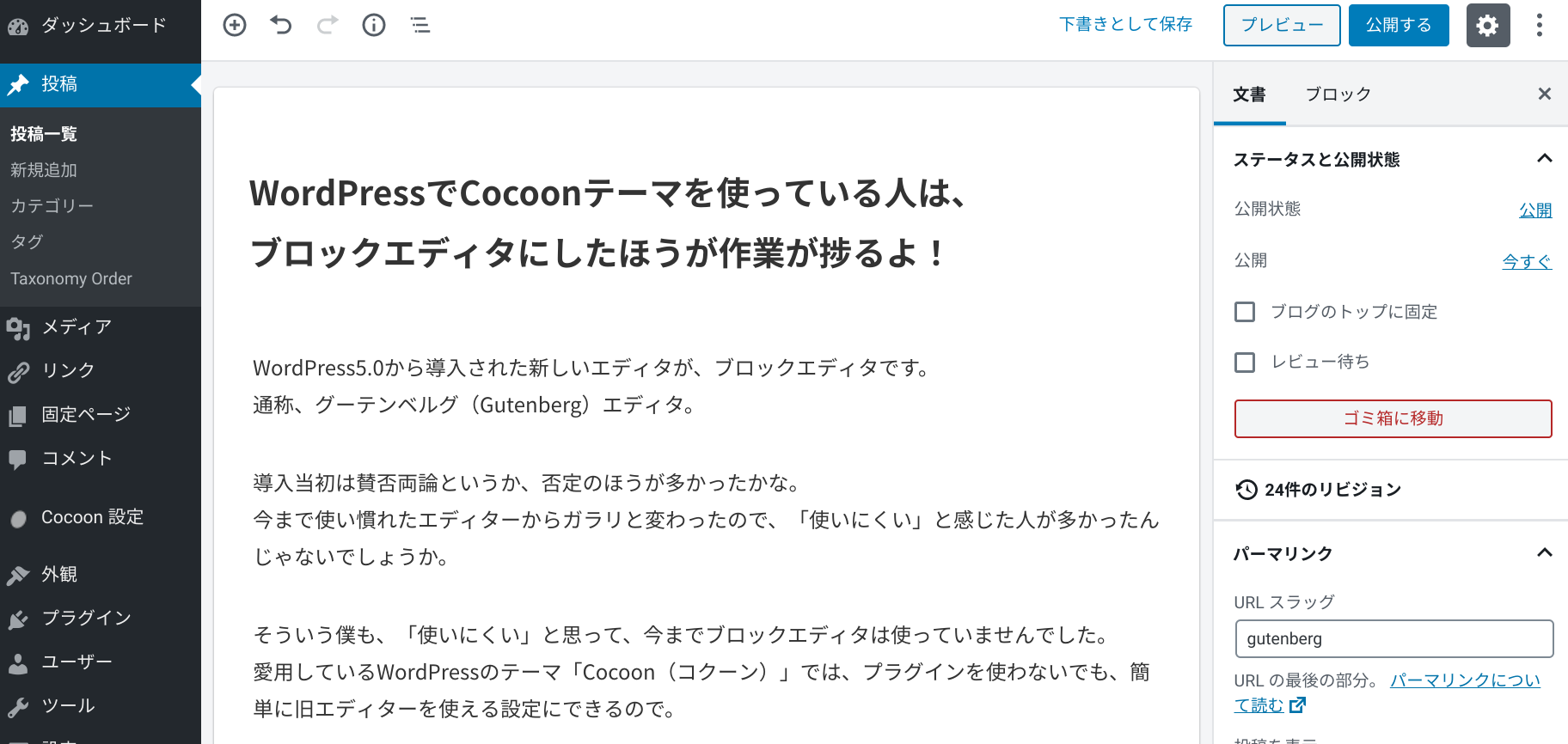
これが、ブロックエディタ↓。

ブロックを選択したときだけ、上のように編集ボタンが出てきます。
ブロックの真上に出てくるので、マウスを移動することなく簡単に編集できます。
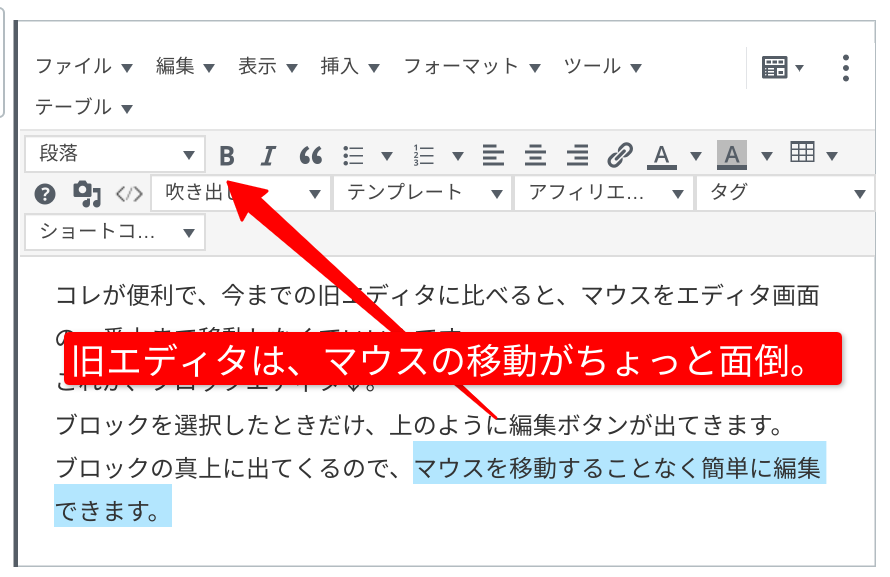
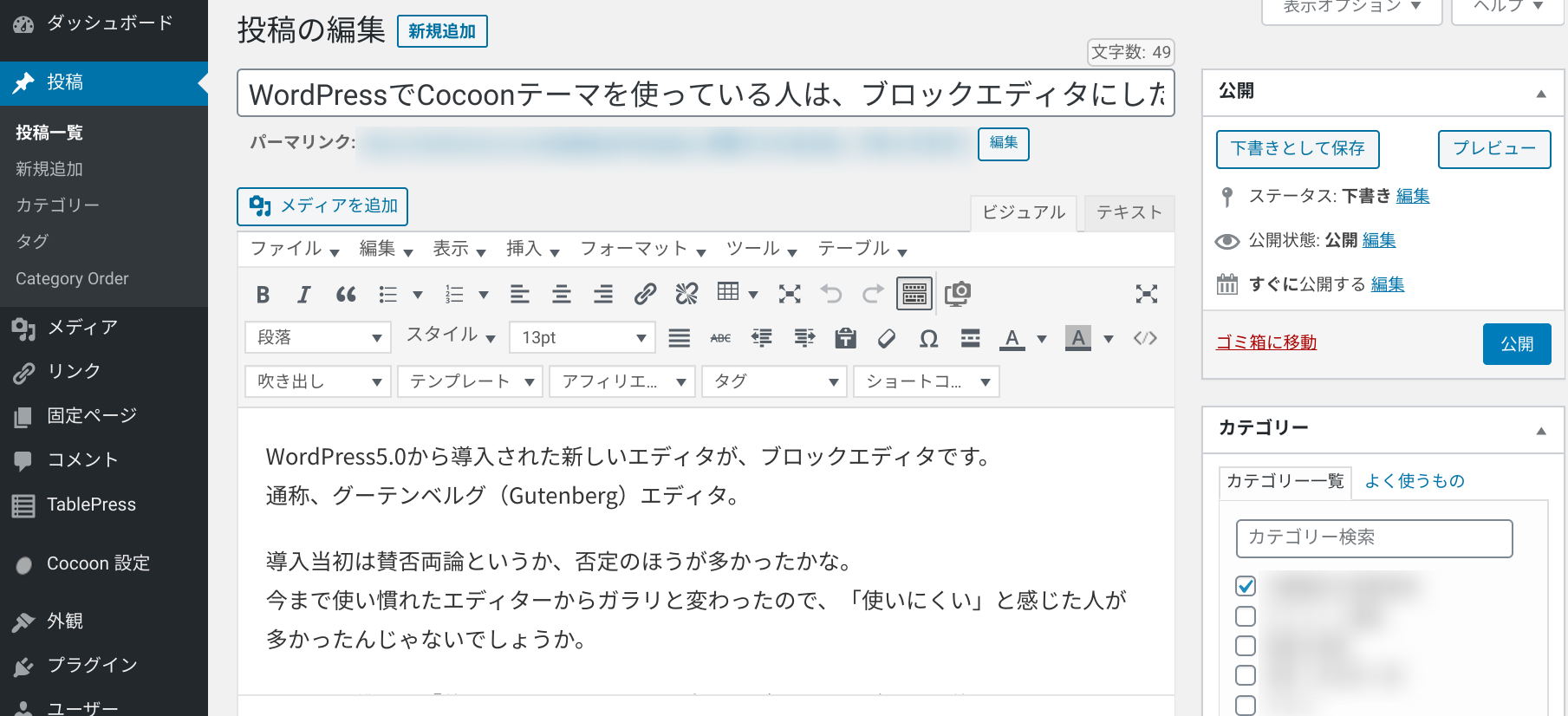
旧エディタは、下の図のようにエディタの上部にメニューが固定されるので、下の方の文字に装飾する場合、ポインタの移動距離が長くなって、ちょっと面倒くさかったです。

Cocoon専用の文字装飾が分かりやすい。
Cocoonテーマには便利な文字装飾があって、めちゃくちゃ使いやすいのですが、ブロックエディタにすると、視覚的にすごく分かりやすくなります。
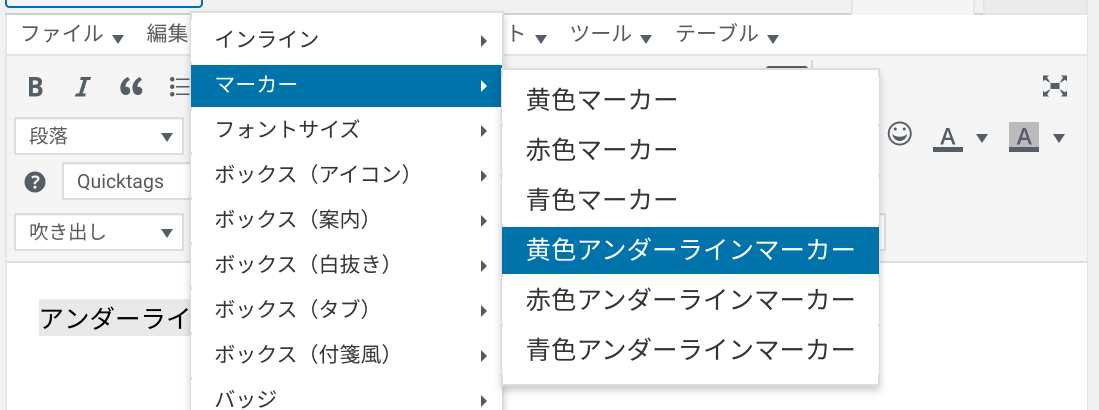
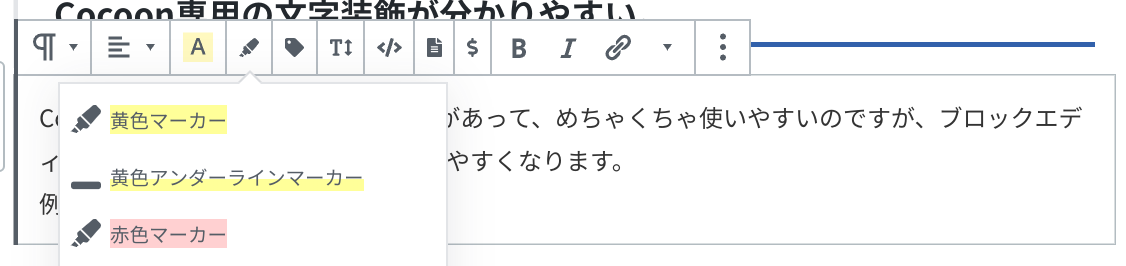
例えば、アンダーラインマーカー。
旧エディタだと、下の図のように文字だけでしか表現出来ていないので、視覚的に分かりにくかった・・・

でも、ブロックエディタでは視覚的に分かりやすいメニューになっています。

ボタンやボックスも視覚的で分かりやすい
文字の装飾だけじゃなくて、ボタンやボックスも視覚的にすごく分かりやすくなっています。
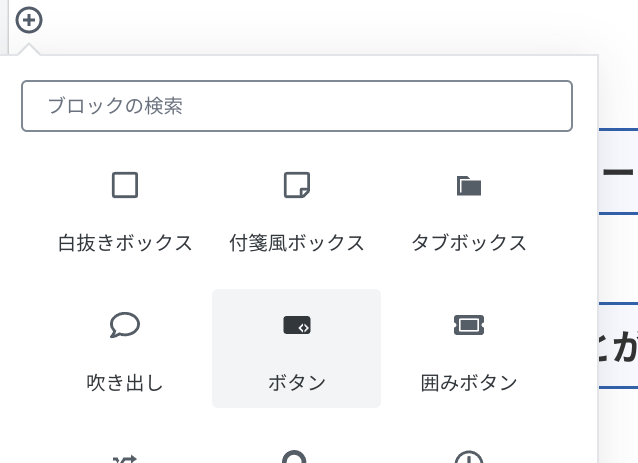
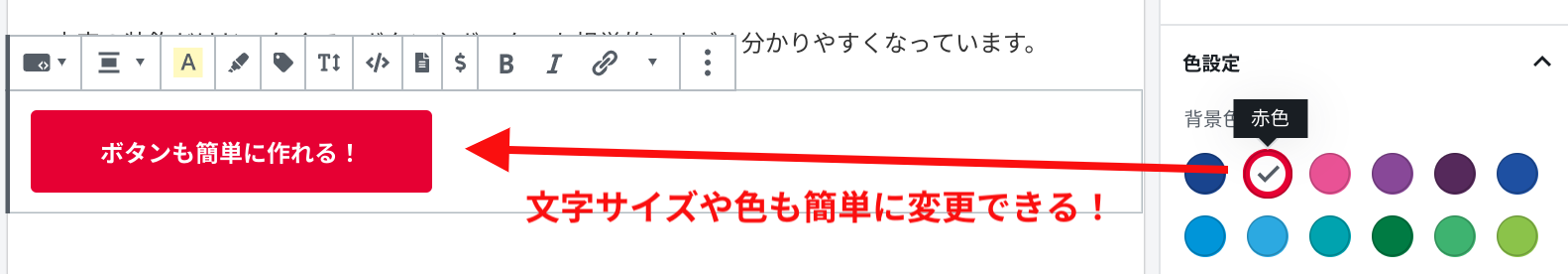
例えばボタンは、こんな感じで選ぶことが出来ます↓。

ボタンのサイズや色も、右側の設定パレットで簡単に変更できます。

ボックス等も、視覚的に分かりやすく設定できます。
ブロックエディタに対応したCocoonの表現は、公式サイトに詳しく載っていますので、見てください。↓
Cocoon専用のブロックエディターが使いやすい!
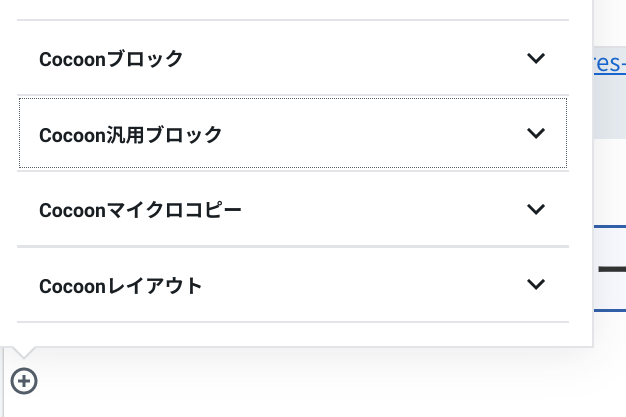
Cocoonテーマを使うと、Cocoon専用のブロックエディタを使えます。

このように、Cocoonオリジナルのブロックエディタを使えるので、視覚的にすごく分かりやすいし、作業が捗ります。
ブロックエディター全般で、便利だな〜と思った機能
再利用ブロックで、記事作成が捗る
一度書いた記事や作ったボタンなどを、他の記事で使いたいと思ったことないですか?
旧エディタの時は、作ったボタンなどを他の記事で使いまわしするのって、出来なかったと思います。まあ、プラグインを使ってショートコードを入れるって手はありましたが・・・
ところがブロックエディタでは、記事やボタン等の使いまわしがとても簡単に出来ます!
それが、「再利用ブロック」という機能です。
さっそく、試してみましょう。
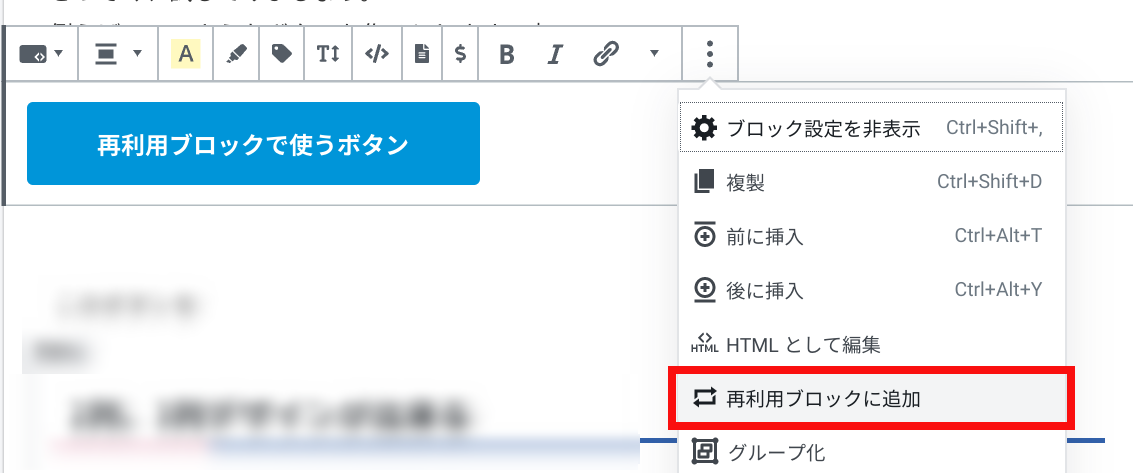
例えば、このようなボタンを作るとします。↓
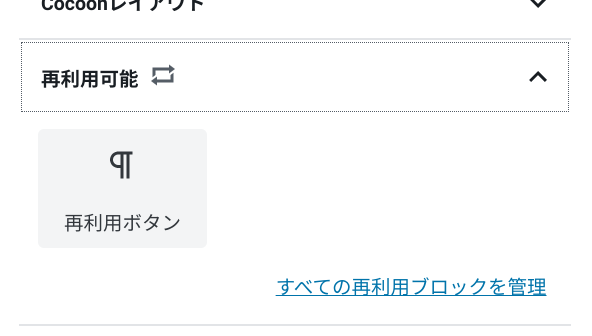
このボタンを選んで「再利用ブロックに追加」に指定して名前を付けると・・・

登録した「再利用ブロック」を、他の記事で使うことができます!

登録された再利用ブロックは一元管理されていて、修正すると、再利用ブロックを使っているすべての記事が自動的に修正した再利用ブロックに置き換わります。
これがすごく便利。
ブログの場合は、そんなに再利用ブロックを使うことは無いかもしれませんが、企業のサイトなんかでは、同じ表現をいろんなページで使い回すことってあると思います。
そんな時に再利用ブロックを使うと、使いまわしのコンテンツが簡単に作れて、修正も一つの再利用ブロックを直すだけで、該当ページが全て置き換わってくれます。
ブロックエディタにして「これは便利だわ!」と一番唸ったのが、この再利用ブロックでした。
2列、3列デザイン(カラムデザイン)が出来る
旧エディタでも、Cocoonテーマの場合は2列、3列デザイン(カラムデザイン)は出来ていました。
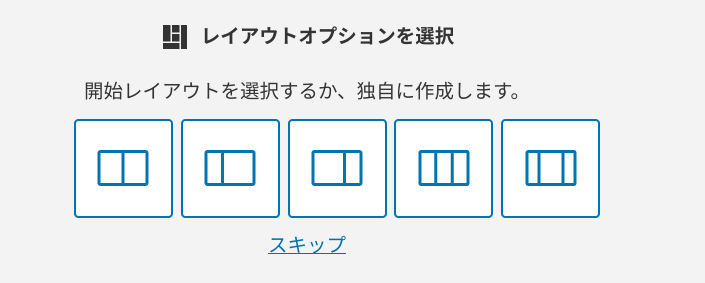
でも、ブロックエディタでは標準でカラムデザインが用意されています。
これがすごく便利で、うまく活用することでブログっぽくない、企業サイトのようなデザインにすることもできます。

上の図のように、標準でカラムを選べるようになっています。
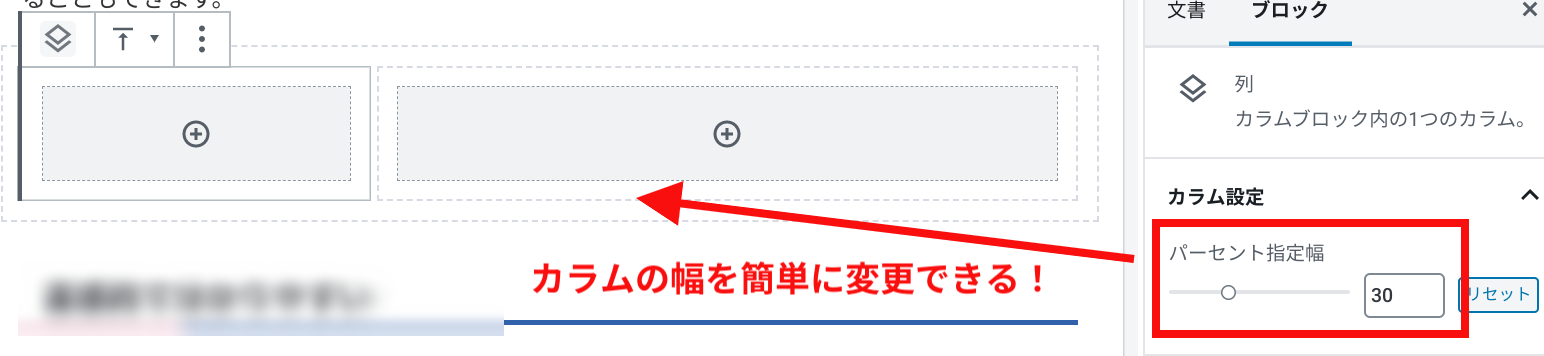
すごいのは、カラムの幅を自由に設定できること。


上の図のように、カラムを選択して幅を自由に変えることが出来ます。
デザインの自由度が格段にアップします。これは便利ですよ!
画像アップロードが簡単

画像アップロードも、旧エディタよりひと手間少なくて済みます。
旧エディタでは、投稿画面に画像をドラッグすると、メディアライブラリの画面になって、それから画像を挿入するという流れでした。

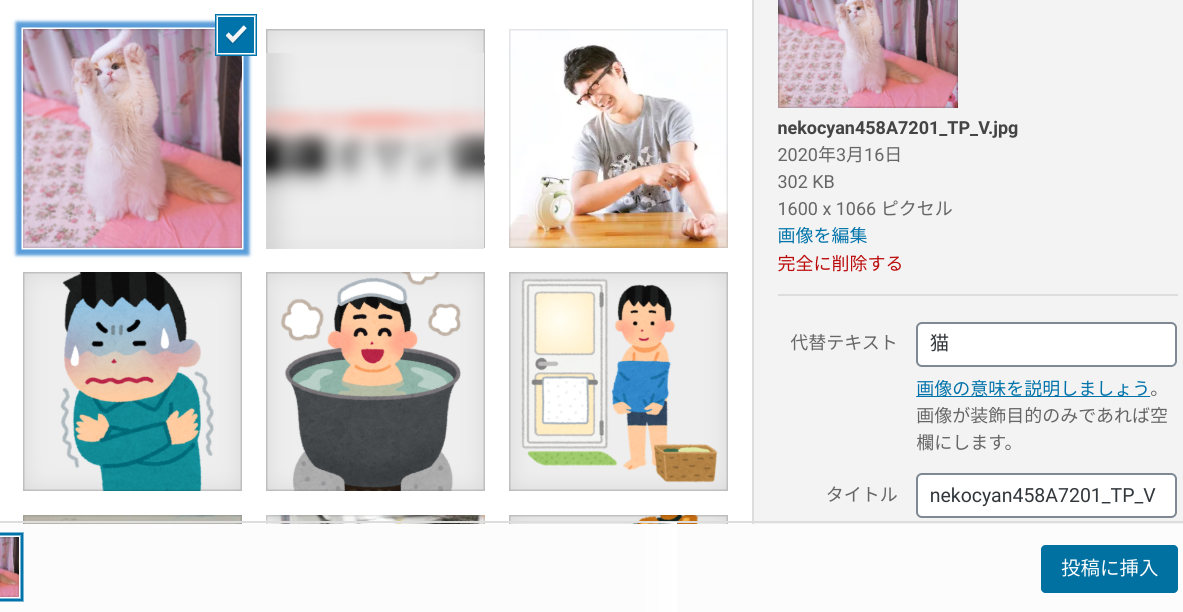
でも、ブロックエディタでは画像を投稿画面にドラッグすると、メディアライブラリを開くことなく、そのまま投稿画面に表示されます。

地味〜なように見えて、スムーズに作業できるんですよ、これが。
画面を上下方向に広く使える
これも地味〜な話なんですが、ブロックエディタのほうが画面を上下方向に広く使えます。
広く使えるということは、記事執筆のためのスペースが広く取れるので作業が捗るんです。
また、必要なときにしか編集のメニューが出てこないので、画面もシンプルでスッキリしてます。
こういうのって、地味〜なんですが作業効率がアップするんです。
実際に見てみましょう。下の図が旧エディタです。

ツールバーが常時表示されているので、肝心の記事執筆エリアが小さいです。
画面の小さなノートパソコンでは、ちょっと作業性に劣ります。
次に、ブロックエディタがこれ↓。

ツールバーはブロックを選択したときだけ出現するので、画面がスッキリしてるし、執筆エリアを広く取れます。
こんな感じで、ブロックエディタのほうが画面を効率よく使えるように工夫されています。
結論!これからはブロックエディターの時代だ
ということで、ブロックエディタを紹介してきましたが、これに慣れると旧エディタには戻れませんね。
特にCocoonテーマは、ブロックエディタで使える便利な機能が充実してるので。
最初はかなり取っつきにくかったですよ。
「なんでいちいち、段落ごとにブロックに分かれるねん!」て思いましたし、ブロックを作る時に、「+」マークが出るので、それをいちいちクリックして段落を作らないといけないとか思ってましたから。
でもそんなことは誤解で、enterキーを押すだけで自動でブロックが作られました(笑)
今回ご紹介したブロックエディタの機能は、ごくごく一部のものです。
WordPressもバージョンアップごとに、ブロックエディタの使い勝手が向上してきてます。
旧エディタに慣れ親しんだ人も、騙されたと思ってブロックエディタを試してください。
きっと目からウロコがボロボロ落ちると思いますよ。





コメント