WordPressでページ内リンク(アンカーリンク)をする時って、少々面倒くさくないですか?
今まで僕はリンク先の場所に<a>タグを手作業で入れてたんですが、WordPressのブロックエディターにしてから、超簡単な方法を見つけましたので、今回はその方法をシェアしたいと思います。
今までのページ内リンク設定は面倒くさかった
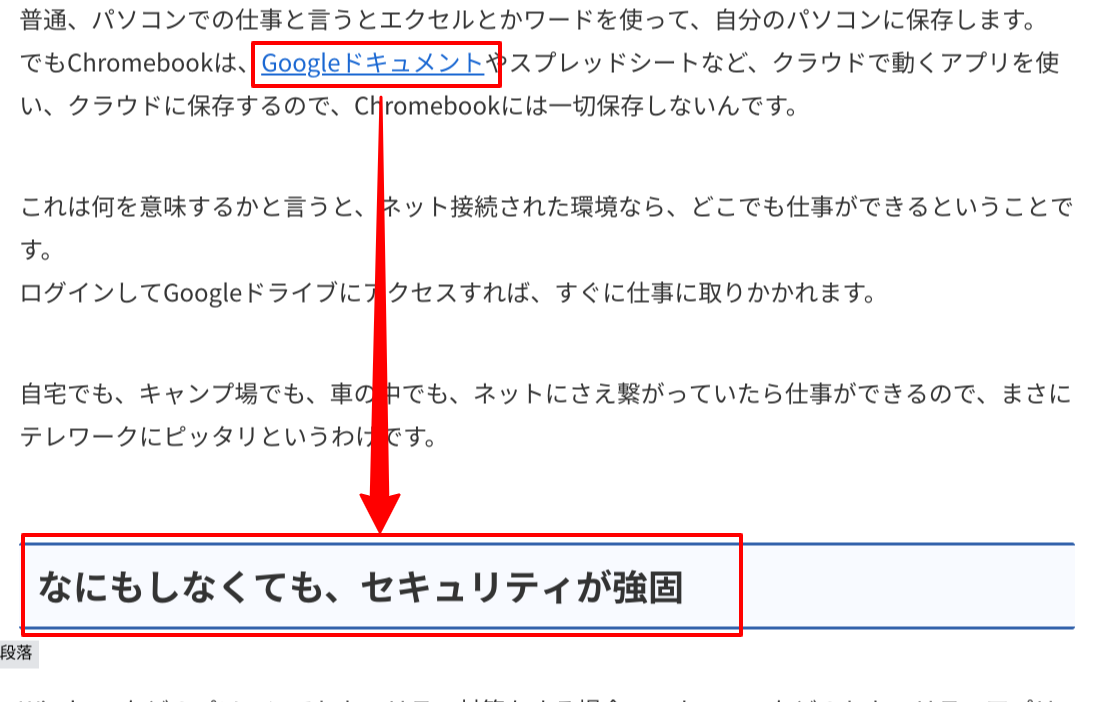
例えば、下図のようなページ内リンクを貼る場合

リンク元のテキストを、例えば
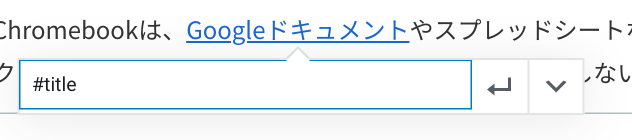
<a href="#title">Googleドキュメント</a>と記述します。
WordPressなんで、リンク元は以下のような設定です。

ここまでは手間はかかりませんが、リンク先のテキストのところに
<a id="title"></a>と、<a>タグを記述するのが面倒くさかったんですね。
実は僕はバカなもんだから、ブロックエディターを使いながらも、上記のソースを手打ちしてたんです。
でも、もっと超絶簡単な方法を発見しました!
その方法とは・・・
ブロックエディターのリンク先設定は、超絶簡単!
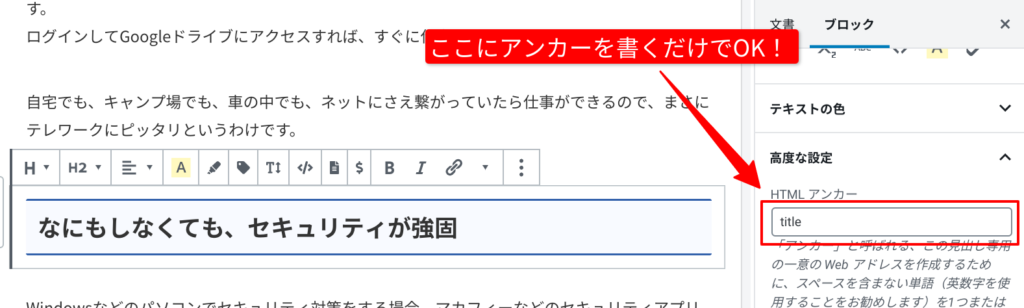
リンク先のブロックを選択してから、右にあるブロックメニューの「高度な設定」のHTMLアンカーに、アンカーを書けばいいだけ!
今回の例で言うと、「title」と打てば良いだけです。
リンク元は、「#title」とリンクを貼ればそれでおしまい、という超絶簡単な方法でページ内リンクが出来ます。

ブロックエディターのほうが、ページ内リンクの方法がめちゃくちゃ簡単になってます。
ページ内リンクを設定する時の注意点
一つだけ注意点があります。
先にリンク元のテキストでリンク設定しておかないと、「高度な設定」のところに「HTMLアンカー」の入力項目が出てきません。
だから、まずはリンク元でアンカーリンクを設定してから、リンク先でアンカーを書く。
この順番で設定してくださいね。
個人ブログではページ内リンクを使うケースは少ないかもしれませんが、企業サイトやネットショップでは意外とよく使います。そんな時に覚えておけば、作業効率がアップすると思います。
ということで、今回の記事は短めでしたが、僕的にちょっとした発見だったので紹介しました!





コメント