画面をスクリーンショットに撮って注釈を入れたい時って、ありますよね。
MacだとSkitchという、めちゃくちゃ便利なスクリーンショットアプリがあるんですが、残念ながらChromebook版はありません。

Chromebookでもスクリーンショットに注釈を入れたいんだけど・・・
そんな悩みを持っている方のために、Chromeの機能拡張をいろいろ試しました。
数多くのスクリーンショット機能拡張を入れては試し、入れては試し。
その結果、「Nimbusスクリーンショット」と「Awesomeスクリーンショット」の2つの機能拡張が勝ち残ってきました。
今回の記事では、その2つの機能拡張のどちらが使い勝手が良くてSkitchの替わりになれるのか?
色んな角度から頂上対決をしたので、その模様をお届けします!
GoogleChromeの機能拡張、NimbusとAwesome。
NimbusスクリーンショットとAwesomeスクリーンショットは、Chromeブラウザの機能拡張で、どちらもスクリーンショットを撮って、注釈を入れたり、矢印を入れたり編集が出来るスグレモノです。
Nimbusスクリーンショットはこちら↓
Awesomeスクリーンショットはこちら↓
どちらも使い倒して試してみました。正直、どちらも甲乙つけがたいほどの出来の良さで、十分Skitchの替わりになれるほど高機能で使いやすい機能拡張です。
その2つの機能拡張を様々な面で検証して、どちらが勝っているかを判定してまいります。
一番よく使う「画面の選択エリアをスクリーンショットに撮って、編集する」という機能に絞り込んで評価しました。
【対決その1】画面エリアの選択対決
スクリーンショットを撮るには、画面を範囲指定してエリアを決めないといけません。
その画面エリアの選択はどちらがやりやすいのか、比較しましょう。
ちなみに、これから説明文の中に出てくるスクリーンショットは、それぞれの機能拡張を使って編集したものになりますので、参考にしてください。
Nimbusスクリーンショット
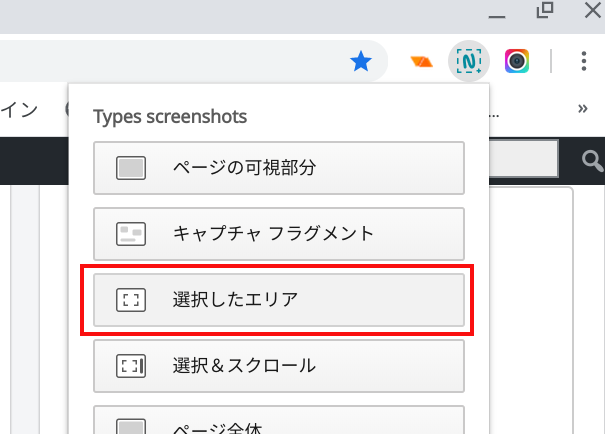
ブラウザ右上のNimbusのアイコンを押すと、下のようなメニューが出てきます。

「選択したエリア」を押します。メニューが日本語なのが使いやすいですね。
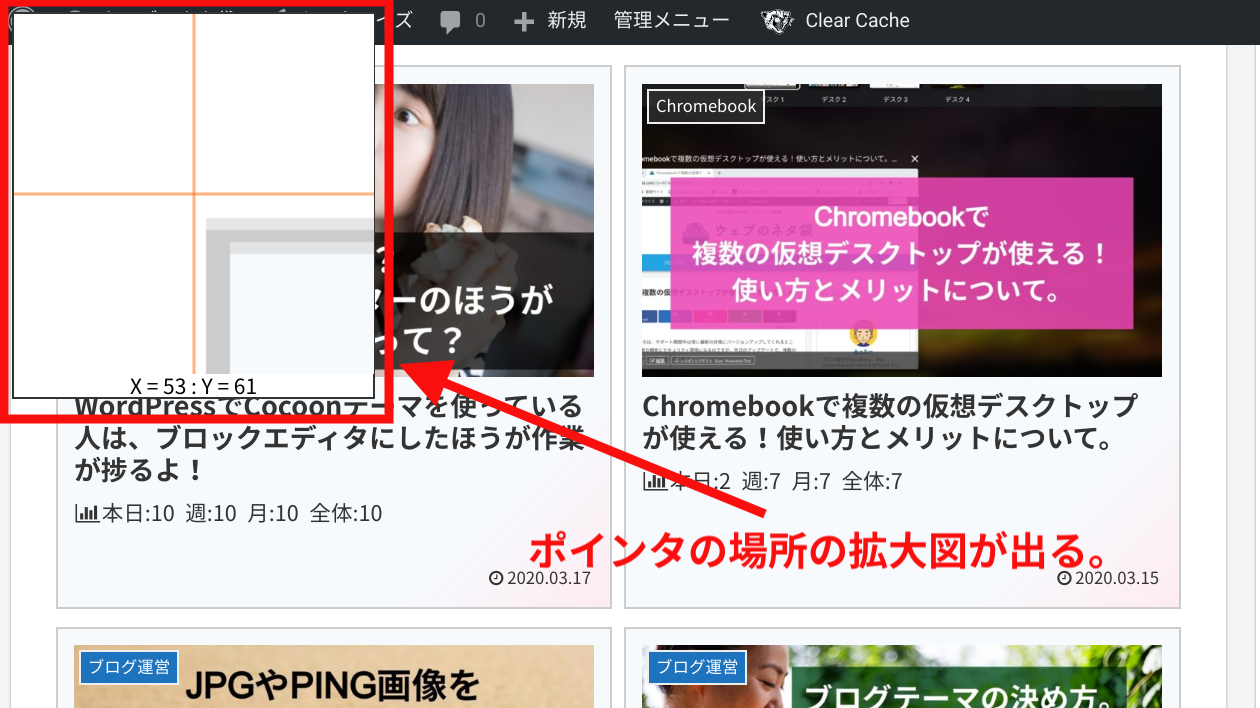
下の図が選択画面。ポインタを置いた場所の拡大図が左上に出ます。
画像の細かなところを拡大できて便利なように見えますが、左上から範囲選択しようとすると、ポインタを置いたところが拡大図に隠れてしまって、逆に使いづらかったです。

正直、こんな拡大図がなくても、範囲選択くらい出来ると思います。
僕は常に左上から範囲選択をするので、必ずこの拡大図にポインタが隠れてしまって、使いづらかったです。
ハッキリ言って、邪魔でした。
範囲選択が終わると、下のような画面になります。 鉛筆マークをクリックすると、編集画面になります。

編集画面がこちら↓。メニューが上部にズラッと並んで使いやすいです。

Awesomeスクリーンショット
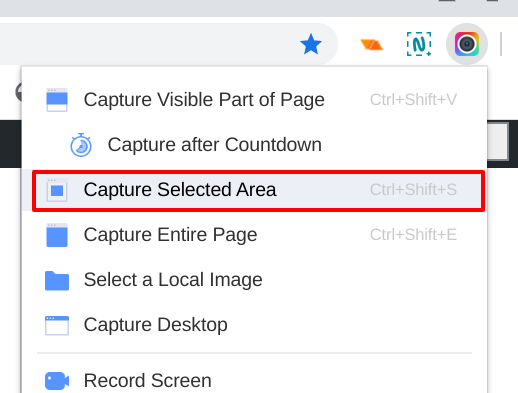
次にAwesomeスクリーンショットです。ブラウザ右上のボタンを押すと、下のようなメニューが出ます。英語のメニューになっているので、ちょっと戸惑うかもしれません。
「Capture Selected Area」をクリック。

選択画面は非常にシンプルで、余計なものは一切出てきません。
すごくスムーズに選択することが出来ました。

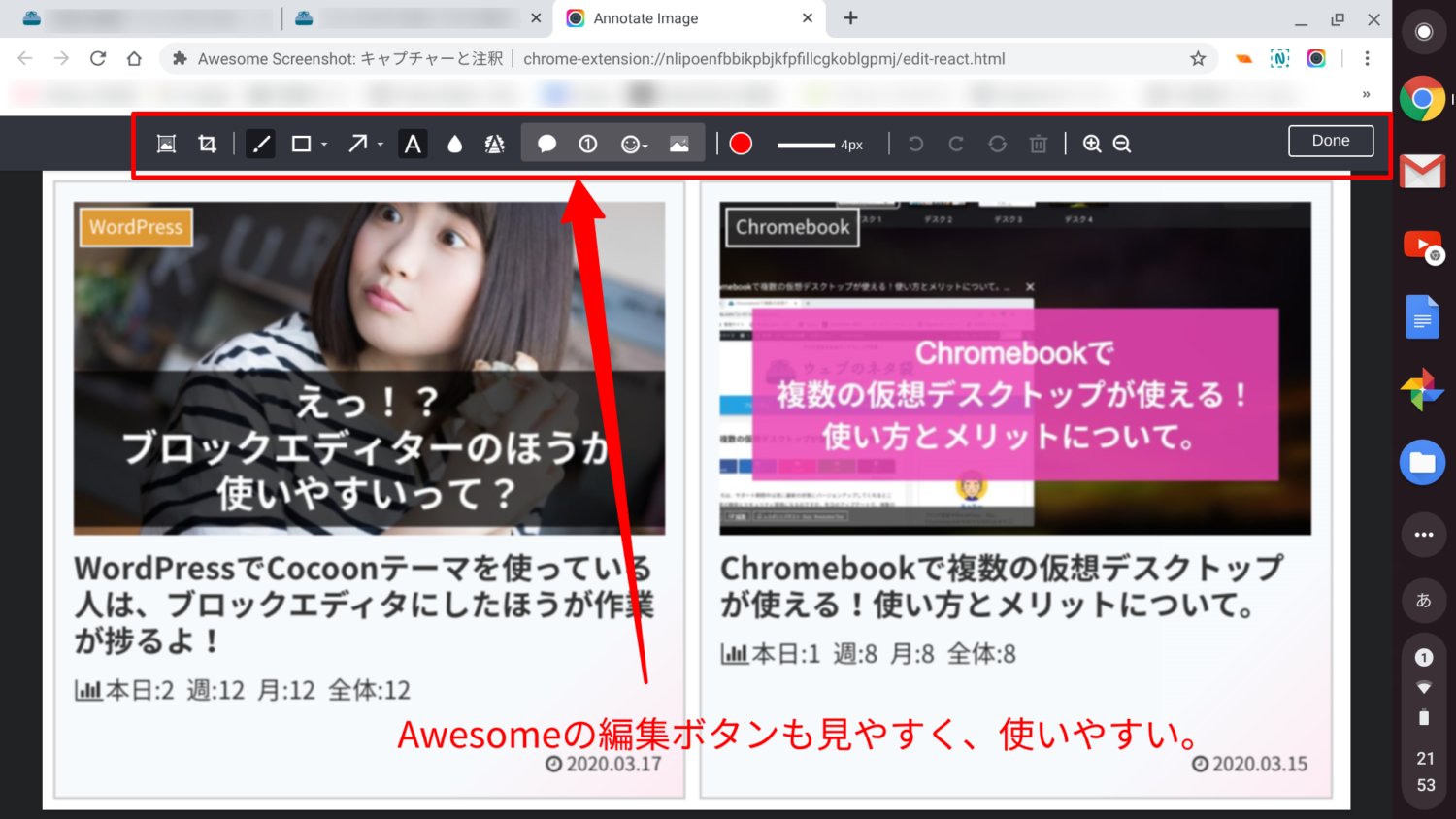
編集画面がコチラ↓。Awesomeのメニューも上部にまとまっていて使いやすいです。
ダークメニューがおしゃれです。

画面エリア選択対決の結果発表
勝者!Awesomeスクリーンショット
画面エリアの選択のしやすさは、Awesomeスクリーンショットの勝ちです。
とにかくシンプルで、選択しやすかったのが高評価でした。
メニューは英語だけど、一度使えば覚えるので、問題なしです。
Nimbusは、余計な拡大図が出るのがマイナスポイントでした。
【対決その2】ワクで囲む対決!
スクリーンショットに注釈を入れる場合に、「赤枠で囲む」ことは必須機能です。
どちらの機能拡張が使いやすく、機能が豊富なのか対決しました。
Nimbusスクリーンショット
枠のツールは、以下のように「四角」「角丸」「正円」「楕円」の4種類があります。

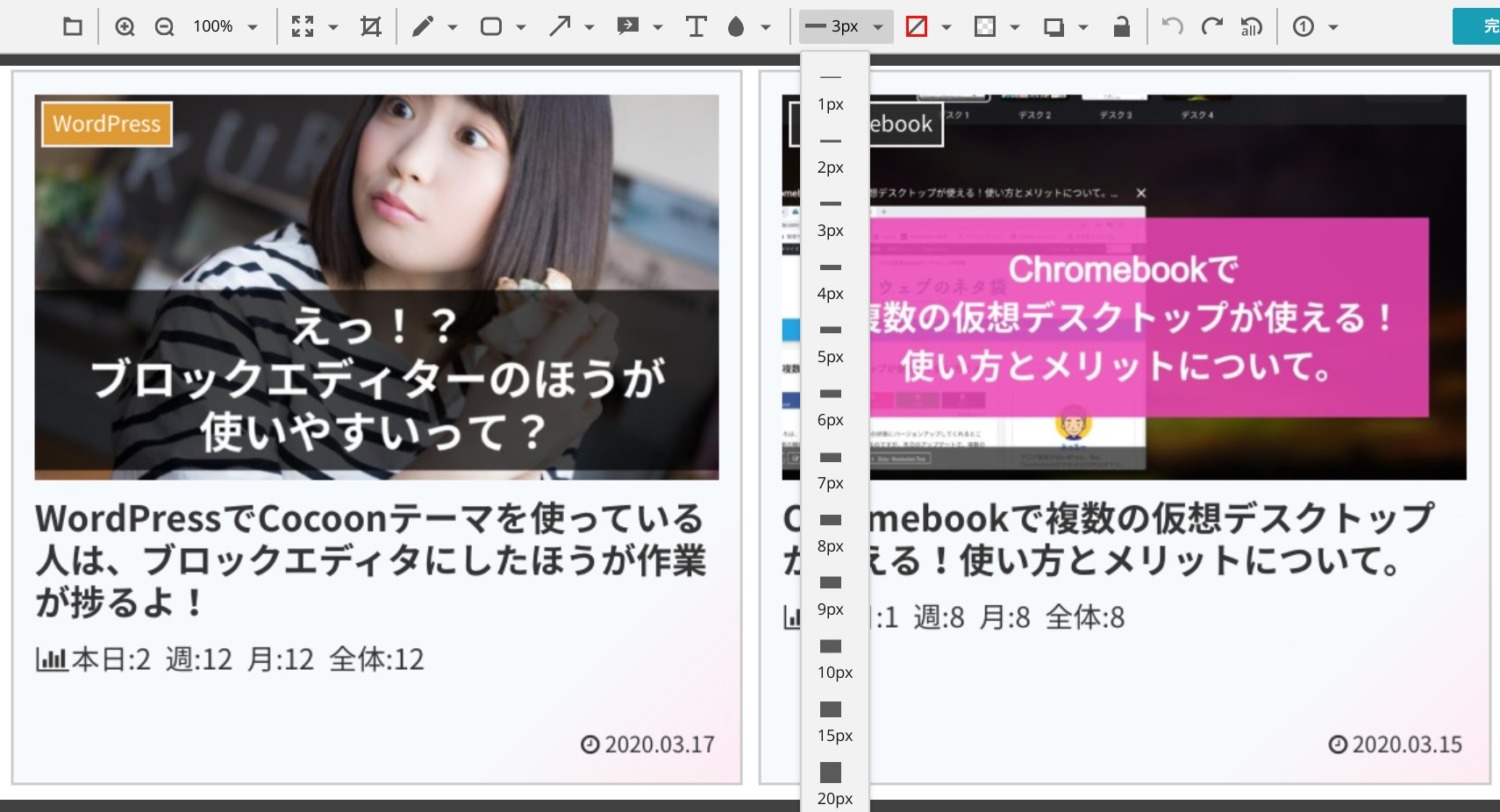
枠の線の太さは、以下のようにかなり数が多いですね。1pxから20pxまで、非常に細かく設定できます。

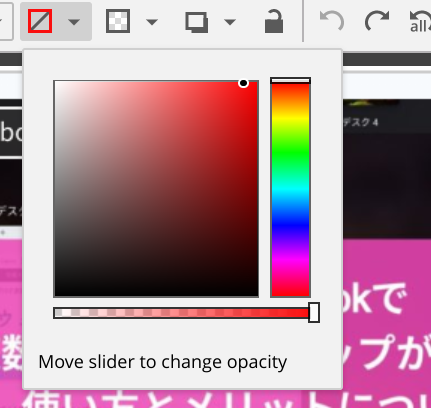
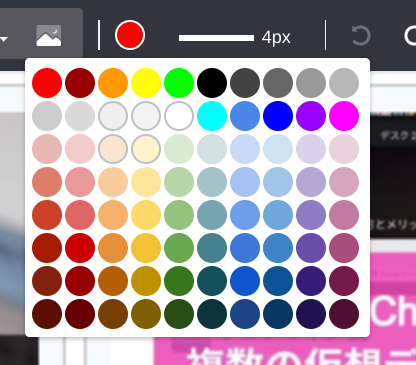
枠の色設定は、以下の通りです。ポインタを動かして色の指定をします。
ちょっと「自由度ありすぎ」て感じですかね。色番号の表示も無いので、前に使った色と同じにするという時に、かなり困るんじゃないかと思います。

枠は、ドラッグで簡単に描くことができます。スムーズでした。

Awesomeスクリーンショット
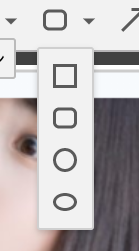
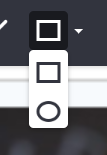
枠のツールは、「四角」「丸」の2種類ですね。Nimbusのような「角丸」はありません。
「正円」がないですが、Awesomeの場合、シフトキーを押しながら円を描くと正円になります。

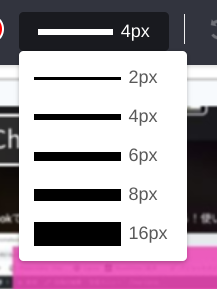
枠線の太さの種類は少なめですね。といっても、これだけあれば十分という気もしますが・・・

枠の色設定は、下図のように色の候補の中から選ぶことができます。
コチラのほうが、色指定がしやすいですね。

こちらもドラッグするだけで簡単に枠線が書けます。問題なくスムーズですね。

枠で囲む対決の結果発表
ドロー!
Nimbusスクリーンショットは、Awesomeに比べて角丸を使えることとと、枠線の太さが細かく設定できるのが機能としては上なんですが、正直スクリーンショットに注釈を入れる程度の使い方だと、Awesomeの機能で十分だと思いました。
Awesomeの優れている点は、色の指定がシンプルで分かりやすいというところですね。
よって「枠で囲む」機能対決はドローでした。
【対決その3】矢印を描く対決
対決その3は、矢印を描く機能です。スクリーンショットに注釈を入れる時はよく使いますよね。
では早速行ってみましょう!
Nimbusスクリーンショット
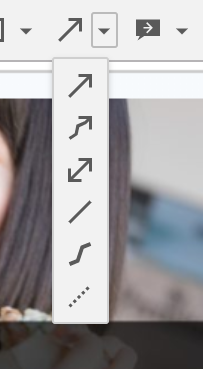
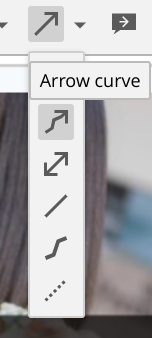
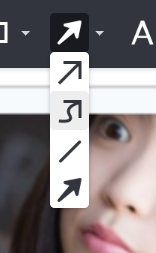
矢印のメニューはこんな感じ↓。

色んな種類の矢印や罫線を引くことができます。
普通の矢印は、下図の通りです。

至って普通の矢印ですね。
他には、フリーハンドで描ける矢印もあります↓。


このフリーハンド、一見便利なようですが一回描いてしまうと、角度や形を変えることが出来ないのが不便でした。矢印全体の移動は出来るんですが、カーブの角度も変えられたら良かったのに・・・
Awesomeスクリーンショット
次はAwesomeスクリーンショットです。
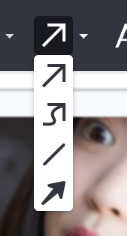
まずは矢印のメニューから。

Nimbusとはまた違った形の矢印ですね。
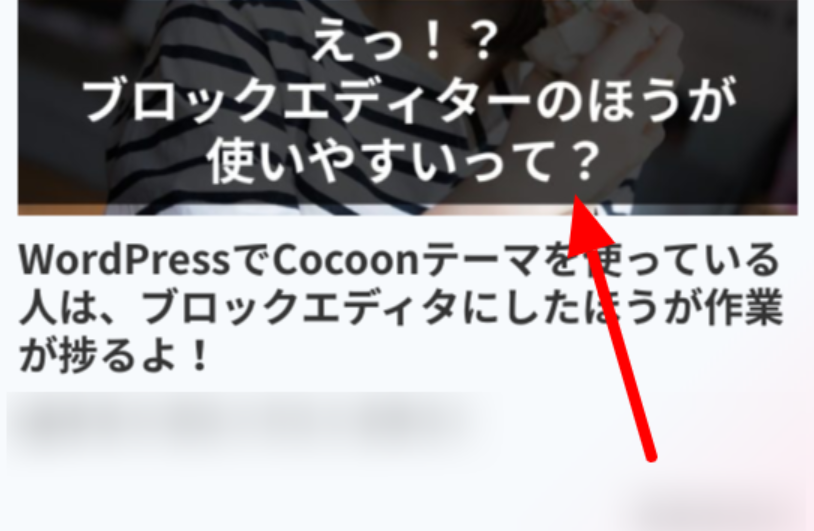
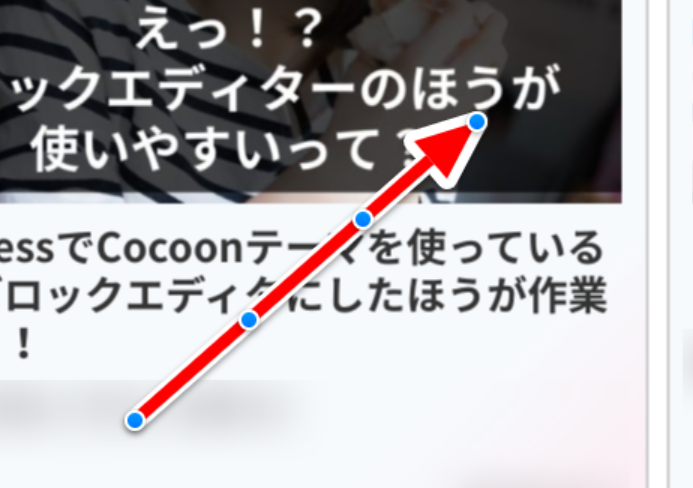
まずは一番上の普通の矢印を描いてみましょう。

Nimbusと同じような、オーソドックスな矢印です。
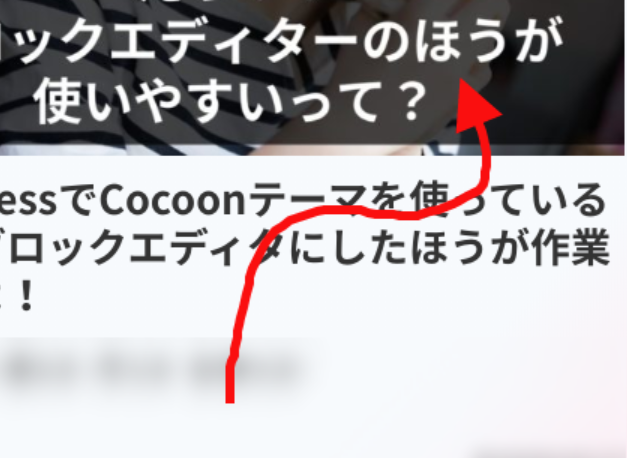
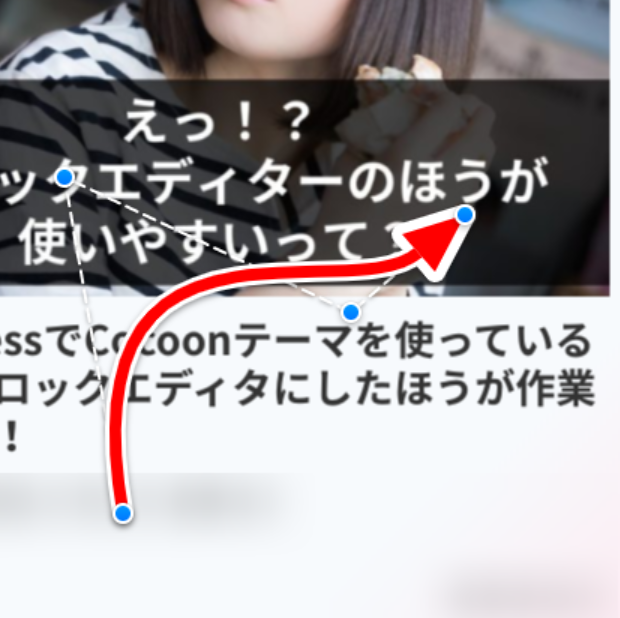
では、Nimbusのフリーハンドによく似た曲線の矢印を描いてみましょう。

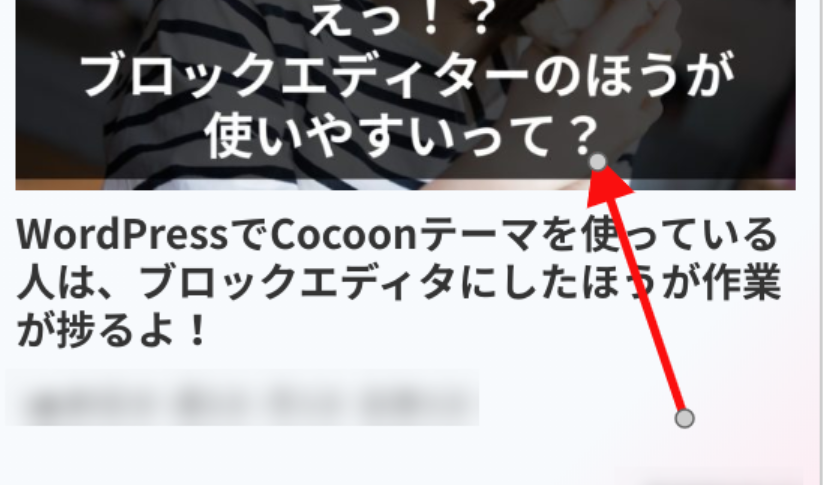
すると、下図のように矢印に複数のポイントが付いた矢印になります。

便利なのが、このポイントをドラッグすると、好きなように曲線を描けるんです。

これは便利でしたね〜。後から曲線の角度をいくらでも変更できるし、なめらかな曲線を描けます。
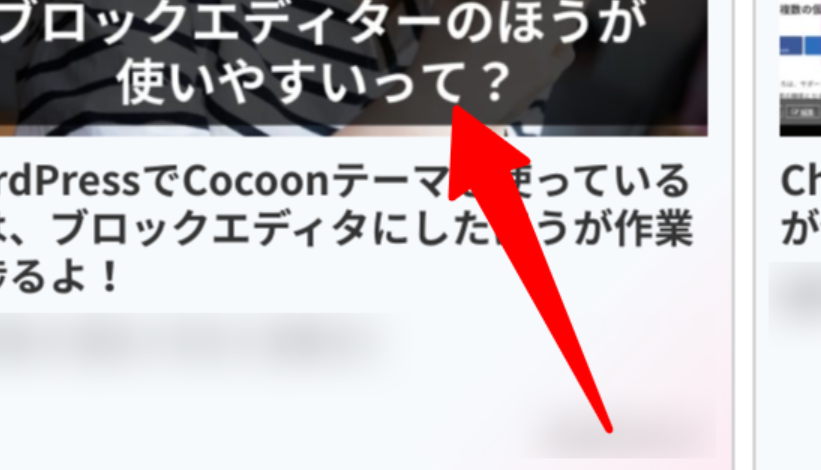
さらに、Skitchのようなこんな矢印も↓。

矢印を描く対決の結果発表
勝者!Awesomeスクリーンショット
矢印に関しては、Awesomeスクリーンショットの圧勝です。
線の描きやすさも秀逸ですが、なにより曲線の描きやすさ、後で編集できる点が使いやすかったです。
Skitchに似た矢印を描けるのも良かったですね。
【対決その4】テキスト入力対決!
さて、最後の対決です。テキストの入力、拡大縮小、移動、文字の見やすさという点で比べてみました。
Nimbusスクリーンショット
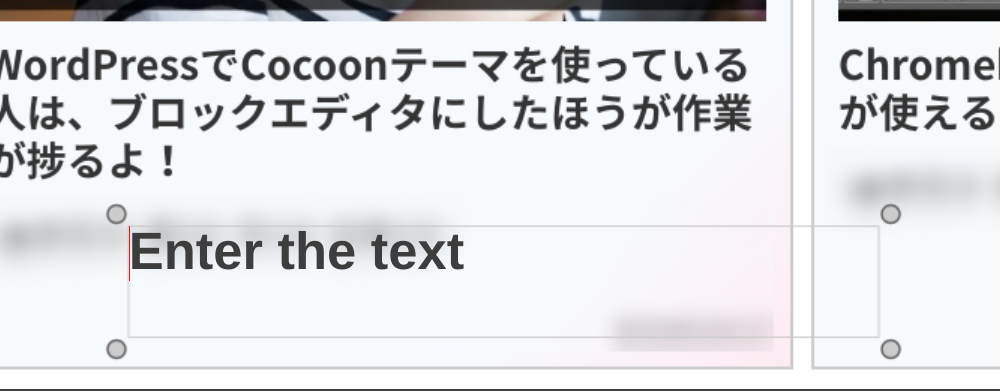
テキストツールを選ぶと、下のような入力エリアが出ます。

「Enter the text」の文字は正直、いらないかな。
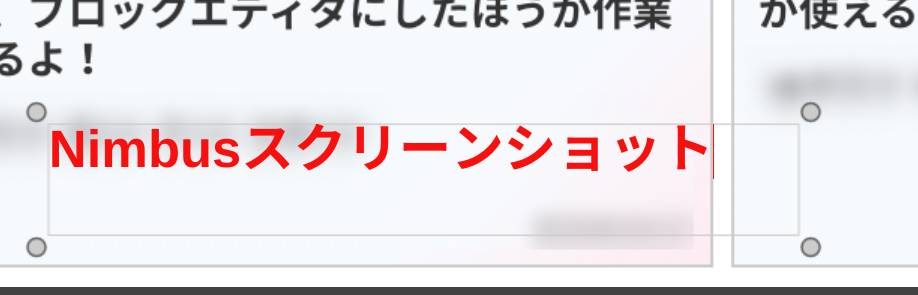
で、ここにテキストを入力すると・・・

文字は太さも形も良いですね!特に文字の太さは、画面でスクリーンショットの注釈を分かりやすくするので、大事な要素です。ここは好感触でした。
日本語フォントがないので、文字はすべてゴシック体に変換されます。
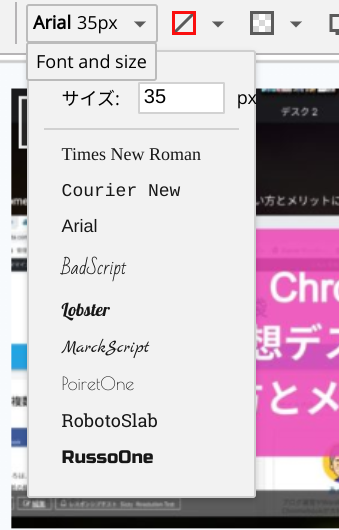
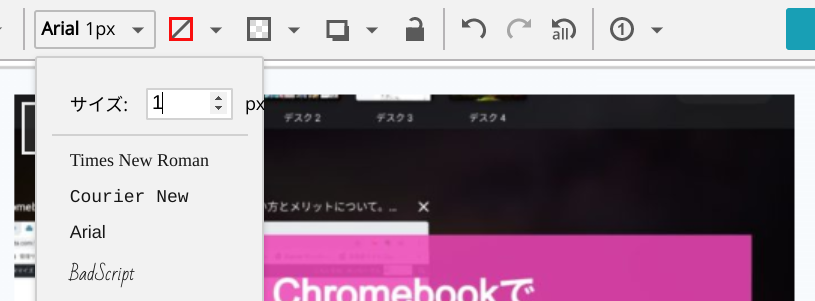
ではこの文字を拡大してみましょう。サイズは、下図にあるメニューから変更できます。
サイズ入力していくタイプですね。
今は35pxなので、これを50pxに拡大してみます。

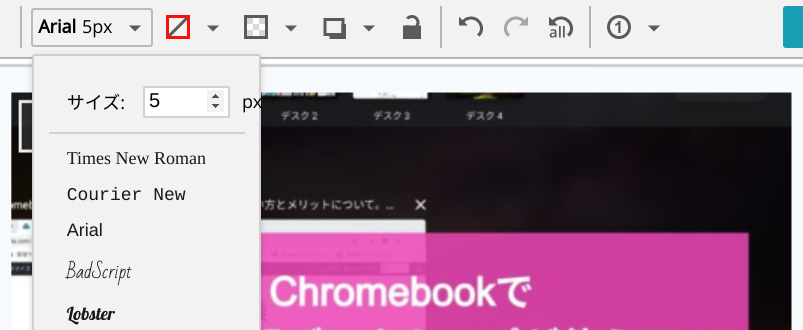
すると、あれ?あれ?サイズの数字を選択して「50」と入力しようとすると、うまく入力できません(汗)

さらにこの数字を変換しようとすると、なぜか「1」になってしまった。

文字サイズの変更は、なんだかスムーズにできません。仕方ないので数字入力を諦めて、▲マークを連打して文字サイズを上げることに。高橋名人ばりのクリック速度で拡大すると・・・

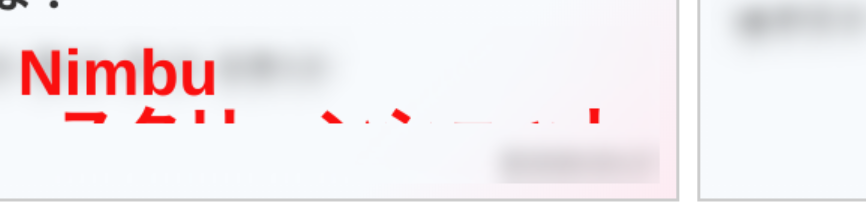
うわっ、文字が切れてしまった。
テキストが入るエリアよりも文字が大きくなって、あふれてしまったようです。
で、この文字を選択すると・・・

さっきは改行されてあふれていたのに、選択した時だけ上図のようになります。
選択を外すと、また改行されてしまいます。

あ〜もう!使いにくいっ!!
正直、Nimbusのテキスト入力は使いにくいです。まじでイライラしました。
ただ、文字の太さだけは満足でした。これ、重要な要素なんだよな〜。
Awesomeスクリーンショット
さて次はAwesomeです。テキストツールを選択すると、下図のような入力エリアが出ます。

Nimbusのように、あらかじめ入力エリアが決まっているというタイプではないですね。
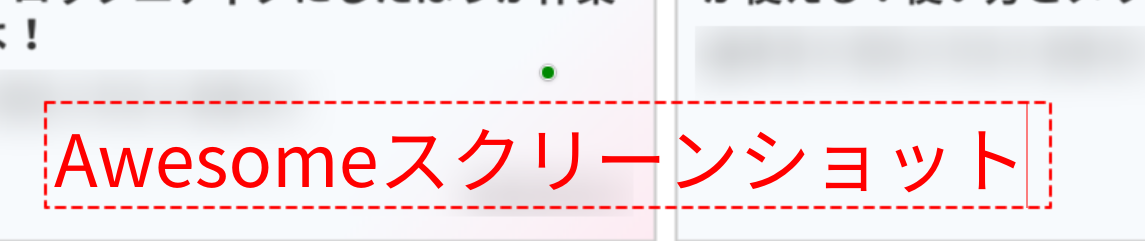
で、入力すると・・・

ほ、細い!
ボールドにできないか、色々試したのですが無理でした。
スクリーンショットの注釈とすれば、ちょっと細すぎだと思います。

Awesomeも日本語フォントがないので、このように細い文字にしかならないようです。
Nimbusのほうが太くて読みやすいですね。
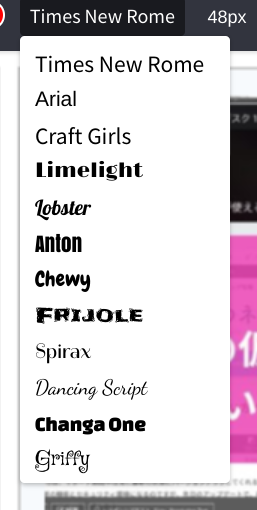
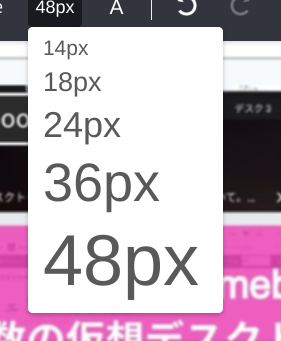
サイズの変更は、こんな感じ↓。

自由に文字サイズを入力できないし、選べるサイズも少ないですね。
Skitchのように、ドラッグで好きなように大きさの変更が出来たらいいのに・・・
ただ、文字サイズを変更しても、Nimbusのように文字が切れてしまうことがなく、スムーズに操作できました。操作感はすごく良かったです。
文字が細いので、もっと見やすい方法はないかと探したところ、以下のボタンがあったのでポチッと・・・

すると、下図のようになりました。

コッチのほうが読みやすくなった!ちょっとダサいけど(笑)。
ドロー!
文字の入力のしやすさ、拡大縮小のスムーズさはAwesomeのほうが断然使いやすかったです。
文字サイズは選択肢が少ないし自由度がないけど、スクリーンショットの注釈に使うならそんなに問題ないかと思います。
Nimbusは文字サイズの変更がとにかくやりにくかった。かなりストレスを感じました。
ただ、文字の太さと読みやすさは、Nimbusの圧勝でした。
Awesomeのほうが使いやすかったのですが、Nimbusの文字の太さと読みさすさで、なんとかドローに持ち込んだというところです。
最終結果発表!勝ったのはどっちの機能拡張だ?
今までの対決をまとめてみましょう。
| 対決項目 | 勝者 | 感想 |
|---|---|---|
| 画面エリアの選択 | Awesome | Awesomeのほうがシンプルで分かりやすく、選択しやすかった。 |
| 枠で囲む | ドロー | Nimbusのほうが細かな設定ができるが、Awesomeのシンプルな使い勝手も捨てがたい。 |
| 矢印を描く | Awesome | これはAwesomeの圧勝。特に曲線は描きやすく、後で修正可能な点が高評価。 |
| テキスト入力 | ドロー | Awesomeのほうがテキスト入力、サイズ変更がスムーズだった。ただし選択肢が少ない。 Nimbusは文字が太く読みやすい。ただ操作性が悪くイライラ。 一長一短あって、ドロー判定。 |
という感じでした。
で、最終結果発表です!勝ったのは・・・
優勝!Awesomeスクリーンショット
ということで、Awesomeスクリーンショットの勝ちです。
全体的な印象としては、Awesomeはシンプル。
文字サイズや色の設定にしても、選択肢が少なくシンプルです。
シンプルな分、サクッと使えるし、動作もスムーズです。
UIもモダンな感じで良かったですね。
Nimbusは、Awesomeよりも機能が豊富、というか選択肢が多いです。
文字も色も、自分の好きなように選択できます。
ただ、全体的な印象としては自由度がありすぎて、逆にシンプルでなくなっているのかな。
それと、文字サイズの変更は、マジでイライラしました。ありえない操作性の悪さです。
Awesomeスクリーンショットで唯一残念だったのが、文字の細さです。
これだけは改善して欲しいところなんですが、元々英語版の機能拡張なので、難しいかな。
色んなマイナスを差し引いても、文字の読みやすさだけでNimbusにしても良いくらいです。
Awesomeスクリーンショットで文字が太くて読みやすくなったら、完全にAwesomeの圧勝でしょう。
ということで、長々とスクリーンショット機能拡張対決をしてきました。
こんな対決に血眼になる僕って、一体何なんでしょうか・・・





コメント