ブログやサイトの表示スピードを上げると、色んな良いことがあります。
と、Googleにもユーザーにも好影響です。
表示スピードを上げるには、速いサーバーに変えたり、CSSやJavaScriptを圧縮するなど、色んな方法がありますが、そんな中で手っ取り早く一番効果的なのが「画像を軽くする」ことです。
Webで使われる画像はJPEGやPNGがメインですが、Googleが推奨している最新の画像形式に「WebP(ウェッピー)」というのがあります。
ウェッピーって、なんだか可愛いキャラクターの名前のようですが、従来のJPEGやPNG画像よりも軽くなるということなので、早速このブログの画像をすべてWebP対応にしました。
今回は画像をWebPに対応させる方法を解説します。
あ、ちなみに環境はWordPressです。
WebP(ウェッピー)ってどんな画像形式?
WebP(ウェッピー)は、Googleが開発した新しい画像形式(規格)です。
拡張子は「〇〇.webp」になります。
jpegなどの画像形式よりも20%〜30%容量を軽くできて、画像品質も変わりません。
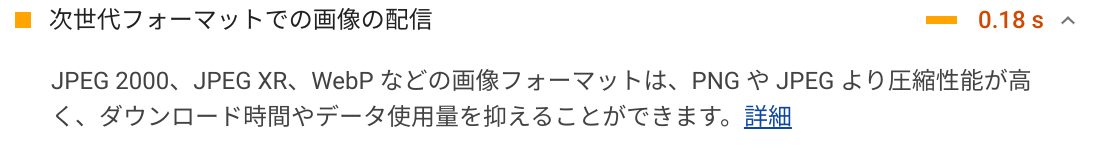
Googleのサイトスピード計測ツール「PageSpeed Inshights」でも、WebPが推奨されています。

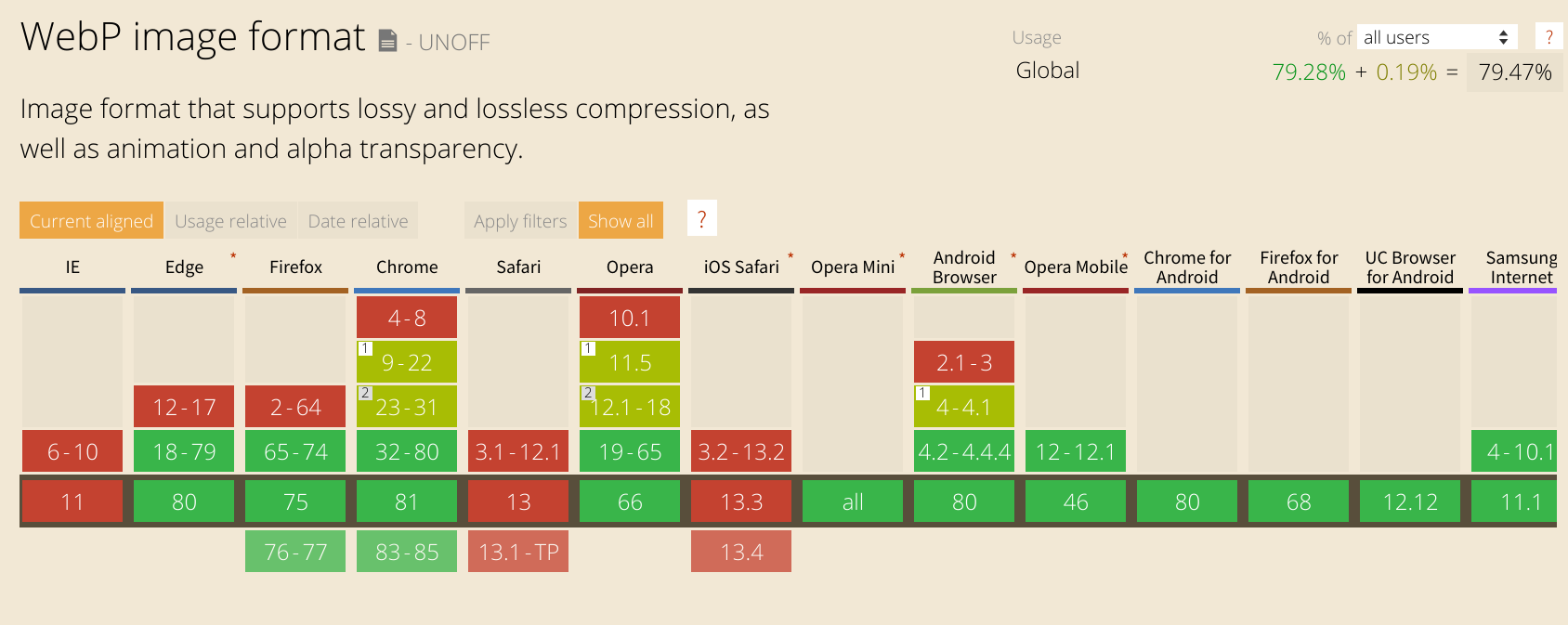
ということで、良い事ずくめの画像フォーマットに見えるのですが、新しい画像形式だけあって、IEやSafariなどのブラウザでは未対応です。
つまり、WebP画像だけの場合は、MacやiPhoneのSafariで表示されないという困った状態になってしまいます。

IEも日本では未だに使っているユーザーが多いので、IEやSafariでサイトを見た時に、ちゃんと画像が見られるように対応しておく必要があります。
ChromeやFirefoxではWebPを表示させ、IEやSafariではJPGやPNGを表示させるというふうに設定しておくということですね。
なんだか面倒くさそうに思うかもしれませんが、WordPressのプラグインを使えば、ブラウザによって自動的にWebPと、それ以外の画像に切り分けてくれるので、すごく簡単ですよ。
WordPressで画像をWebPに変換する方法
WordPressで画像をWebPに変換する方法ですが、毎度おなじみの大人気画像圧縮プラグイン「EWWW Image Optimizer」で簡単にできてしまいます。
ブログを運営途中で、すでにJPGやPNG画像をたくさんアップロードしていても大丈夫。すべてWebPに変換してくれますし、元のJPGやPNGは削除されず置いたままになります。
そのおかげでChromeやFirefoxで見た時はWebPで、SafariやIEで見た時はJPG・PNGで表示してくれます。特別な設定は不要なので、すごく簡単です。
では設定していきましょう!
EWWW Image OptimizerでWebP変換を設定する
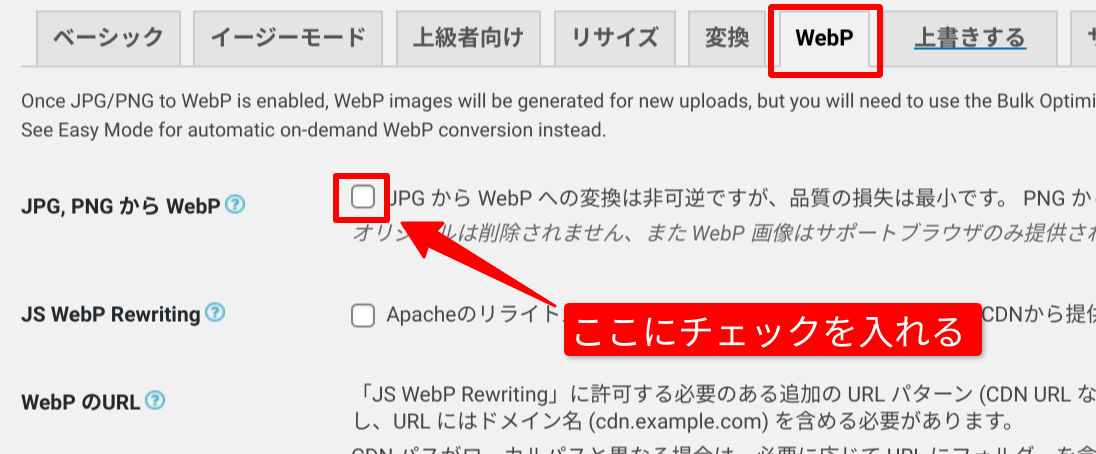
EWWW Image Optimizerの設定画面で「WebP」タブを押し、下図の通りにチェックを入れ、「変更を保存」ボタンをポチッと押します。

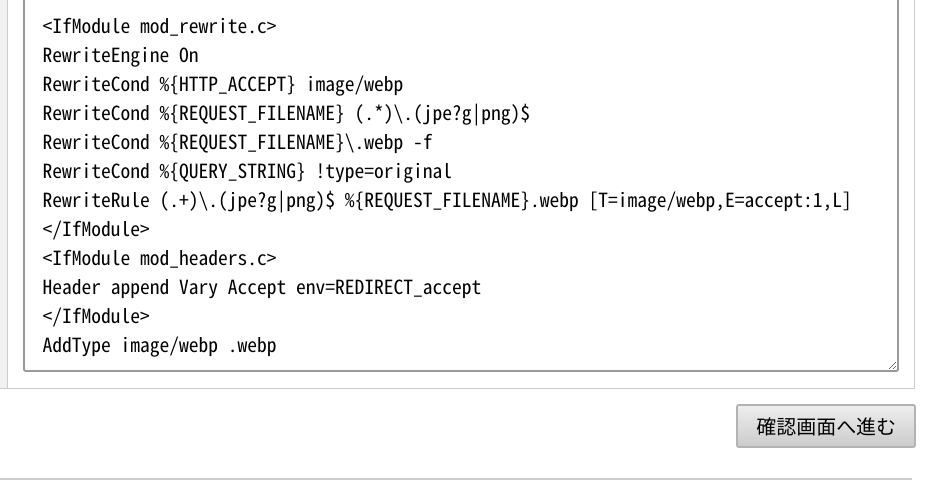
すると、下図のようにソースが表示されます。
これをコピーして.htaccessファイルに追記します。

.htaccessファイルに追記しよう
.htaccessファイルとは、ウェブサーバーの設定を行うファイルのことです。
通常はWebサーバーにFTP接続してダウンロードし、それをメモ帳などで開いて追記する方法になります・・・が、ちょっと面倒くさいです(笑)
でもサーバーによっては、管理画面で簡単に.htaccessに追記できます。
僕がオススメしているエックスサーバーの場合だと、サーバーパネルから簡単に追記できますよ!
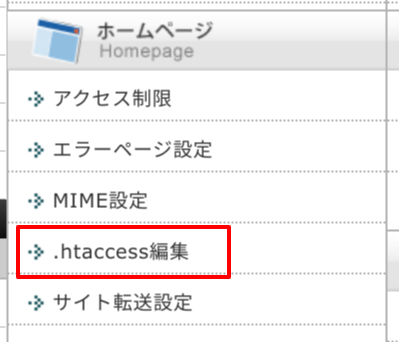
まずはサーバーパネルの「ホームページ」項目にある「.htaccess編集」をクリック。

.htaccess編集タブをクリックすると、ファイルの中身が表示されます。
ここに先程のソースをコピーして、貼り付けます。


はい、これで設定完了です。
ただし、まだ設定しただけなので、EWWW Image OptimizerでJPGやPNGをWebPに変換する作業が残っています。
EWWW Image OptimizerでWebPに画像変換
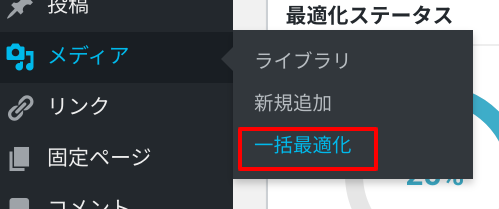
WordPress管理画面でメディア>一括最適化をクリックします。

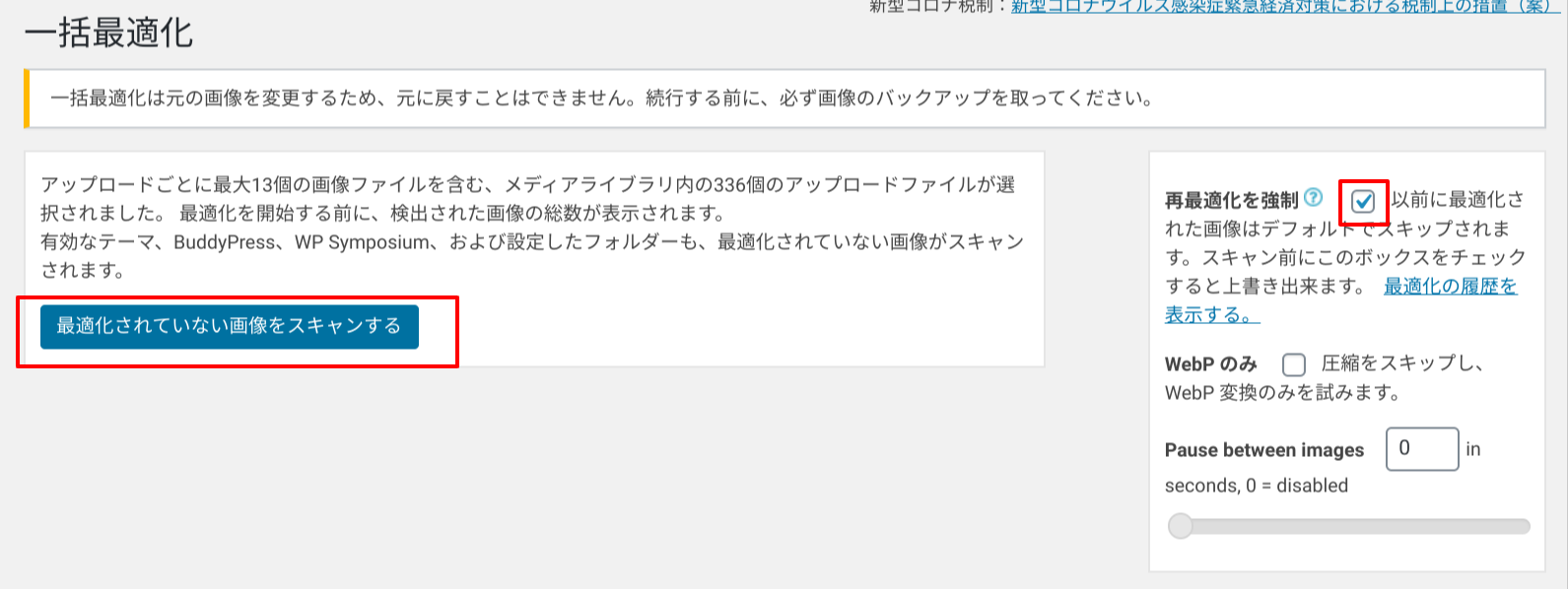
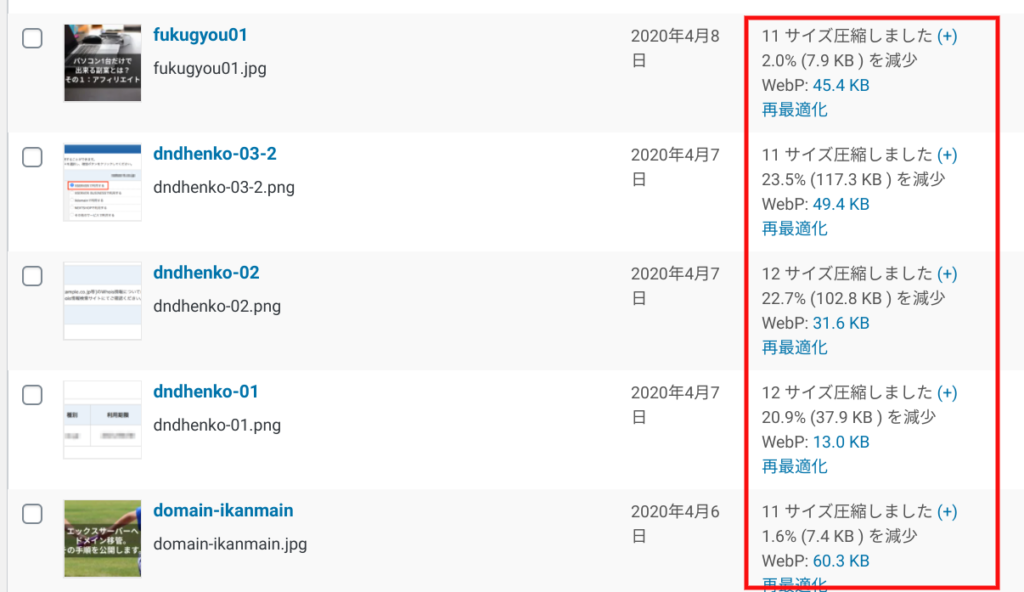
一括最適化画面で「再最適化を強制」にチェックを入れます。(下図の右側の赤枠のところ)。
そして「最適化されていない画像をスキャンする」をポチッと。

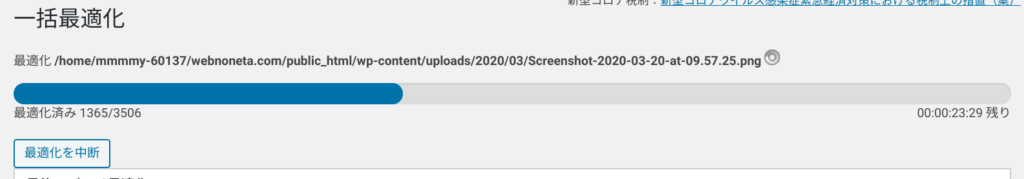
「最適化を開始」ボタンを押すと、下図のように最適化が始まります。
下の画面では、3506個の画像を最適化してくれてます。

アップロードした画像よりもかなり多いのですが、WordPressの場合、1つの画像にサムネイル、中サイズ、大サイズという感じで複数の画像ファイルを生成するので、このように多くなってくるんですね。
ここはちょっと時間がかかるので、気長に待ちましょう。
僕の場合、3500個の画像ファイルをWebPに変換するのに、約30分かかりました。
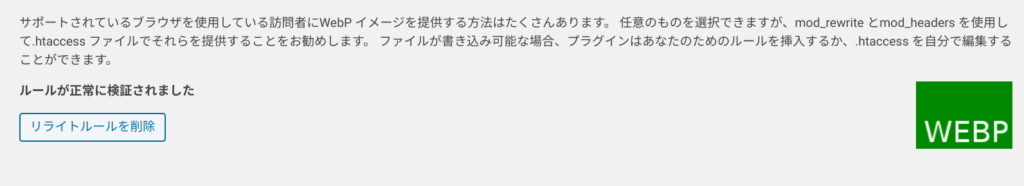
WebP形式への変換が完了すると、EWWW Image Optimizerの設定画面に「WEBP」と表示されます。

メディアライブラリで確認すると、確かにWebPになっていて、どのくらい画像が軽量化したのかが分かります。

まとめ
というわけで、画像をWebPに変換する方法でした。
WordPressの場合は、EWWW Image Optimizerプラグインを使えば簡単にWebPに変換して、画像を軽量化出来ます。
ちょっと面倒くさい.htaccessファイルの追記も、エックスサーバーなら管理画面で簡単に出来てしまいます。
Googleはサイト表示スピードを重視していて、検索順位の評価の一つにしているので、画像の軽量化はどんどんやっていくべきでしょう。
また、ユーザーにとっても画像がサクッと表示されるのはストレスがかからないので、満足度を上げる効果もあります。






コメント